WordPressで画像をふわっと出すCSSとスクロール時にふわっと出すJS

こんにちは!
もちです!今回はWordPressで使える「ふわっと画像が表示される方法(CSSアニメーション)」を紹介します!
フェードイン用のアニメーションを追加CSS記述する
WordPressカスタマイズの追加CSSに以下のコードを追記するだけです!
このもちの画像は実際にCSSアニメーションを追加したものです!

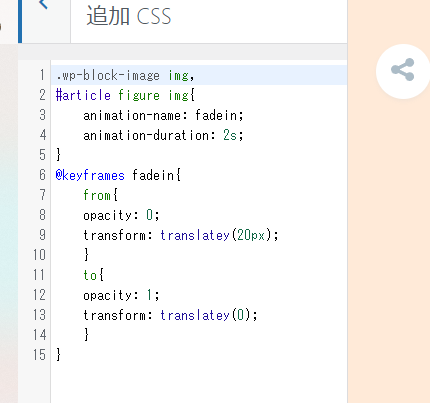
.wp-block-image img{ animation-name: fadein; animation-duration: 2s;}@keyframes fadein{ from{ opacity: 0; transform: translatey(20px); } to{ opacity: 1; transform: translatey(0); }}3行目の「animation-duration: 2s;」はアニメーションが動いている秒数を表しています!
この部分の数値を変えることでゆっくりなアニメーションにしたり早くしたりできます!
説明が不親切なので少し解説します、、、

すべての記事の記事内画像ブロックに適用されます!
うおおおおおおおおおおおお!
導入手順は以下の通りです!

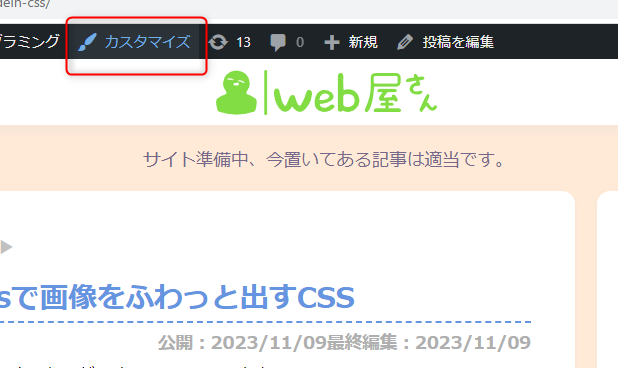
最初にツールバーから「カスタマイズ」を開きます。

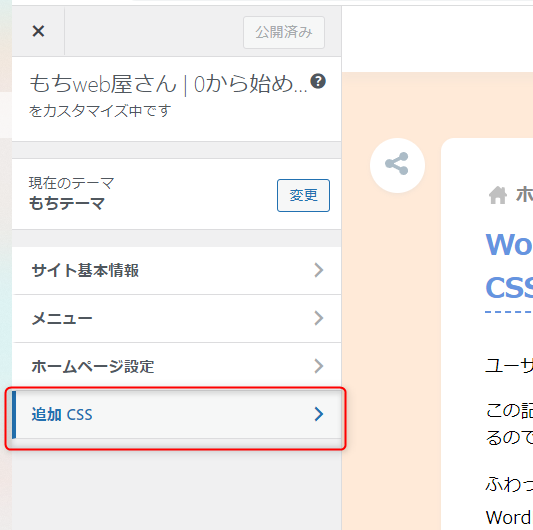
次に「追加CSS」を選択します。

あとはこの部分にコードを添付して保存します!
終わりです!
アニメーションの実行タイミングと適用先
この方法ではすべての画像ブロックがふわっと出てきます。
フィギュアタグで実装された画像やプラグインで導入された画像、動画には適用されません。
記事が読み込まれた時にアニメーションが発火し始め設定された秒数でアニメーションが終了します。
スクロールが近づいたら(画面に該当場所が映ったら)アニメーションが動く便利なものではありません!
スクロールされて初めて発火するイベント(アニメーション)にしたい場合はjsが必須になります!
ちなみにですが今回の場合.wp-block-imageがアニメーションの適用先になっています!
これは個別の投稿(the_content())で出力される部分の画像のタグを表しています!
この部分を変えたら別のところにも適用できます!
Java Scriptでスクロールに合わせてアニメーションを発動する方法
ここまでの方法だとスクロールに関係なくページが読み込まれた後にすぐアニメーションが始まってしまい、一番最初に画面に映った画像以外はふわっと出てきているのが確認できません!
それぞれの画像でスクロールに合わせてアニメーションを発生させるには画面に画像が現れたことを検知して都度アニメーションを追加する必要があります。

ここからはJSとCSS両方を使用します!
それぞれのページに一括でJSを導入する方法がわからない方はこちら(記事作成予定)からかくにんしてください!
追加CSSから以下のCSSを追加して、テーマのheadやfooterタグで読み込まれるような位置に下記のJava Scriptを追記してください!
このページはそれらが導入済みの状態になっています。
.image-animation{ animation-name: fadein; animation-duration: 2s;}@keyframes fadein{ from{ opacity: 0; transform: translatey(20px); } to{ opacity: 1; transform: translatey(0); }}document.addEventListener("DOMContentLoaded", function(){const fadeAnimations = document.querySelectorAll(".wp-block-image");let observer = new IntersectionObserver(callback);fadeAnimations.forEach(fadeAnimation => { observer.observe(fadeAnimation);});function callback(entries) {entries.forEach(function(value) { if(value.isIntersecting) { value.target.classList.add("image-animation"); } else { value.target.classList.remove("image-animation"); } });}});最後に
このようなアニメーションはLPやホームページを作るときに、見た目を簡単におしゃれにできるため多用します!
より実践的に使えるようになるときっとWeb制作の現場で役立ちますよ!
ファイトです!
HTMLでよくある構造のページを作ってみよう
初期状態で1000文字
この記事では、Webページでよく使う基本な構造をHTMLで作成していきます。
よく使うタグの使い方を覚えて実際に使ってみたい方向けの記事です。
ここまでの記事を読んだことを前提として話しているので読んでいない方は下のリンクから確認してみてください。

こんにちは!もちです!
それぞれの要素に適切なタグを使う練習をしていきましょう!
ここで作成するHTMLを実際に打ってみて覚えましょう。
ファイルの準備
まずはHTMLファイルを作成していきましょう。

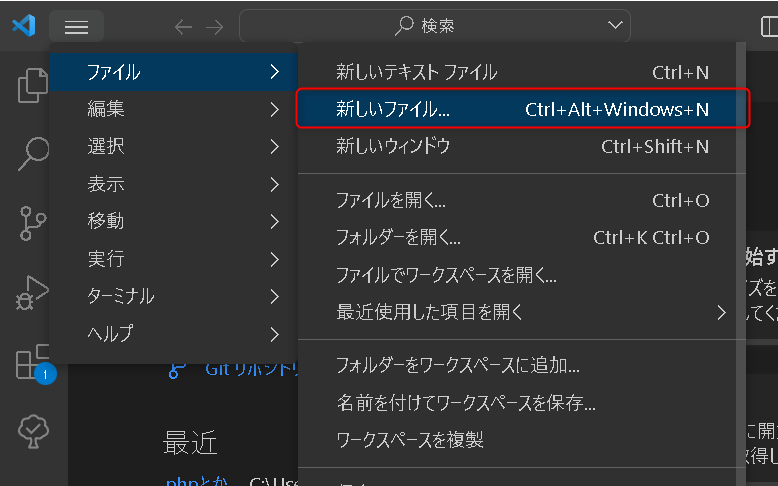
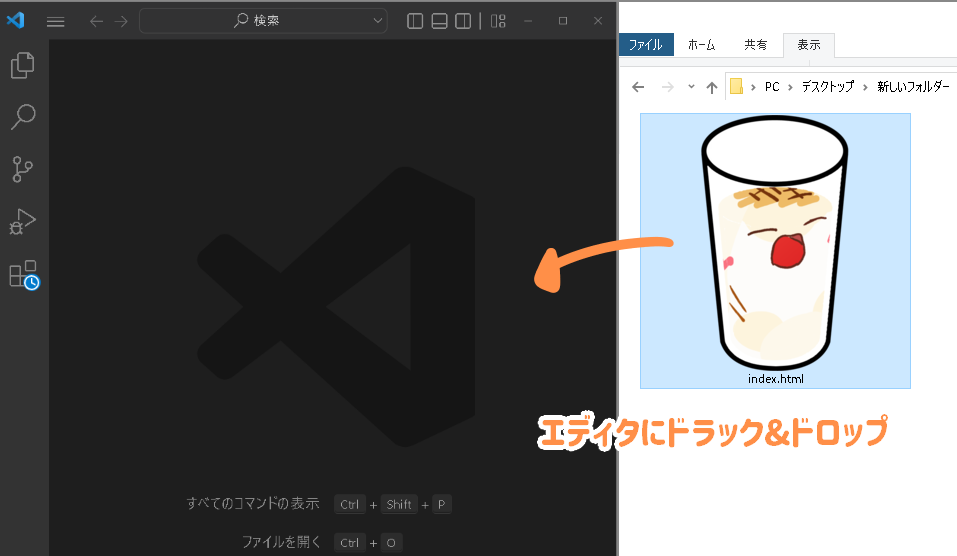
Visual studio codeの左上ナビゲーションから
「ファイル」→「新しいファイル」を選択します。

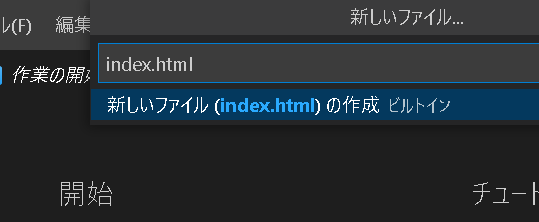
そうしたら「.html」で終わるファイル名を設定しましょう、ここでは「index.html」と入力しています。

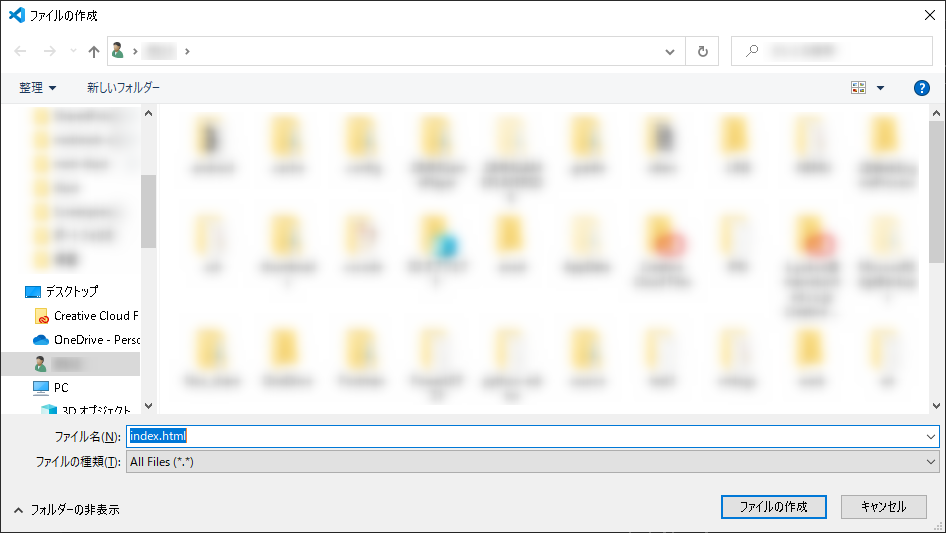
そうしたらファイルの作成がエクスプローラーでポップアップするので「ファイルの作成」をクリックします。

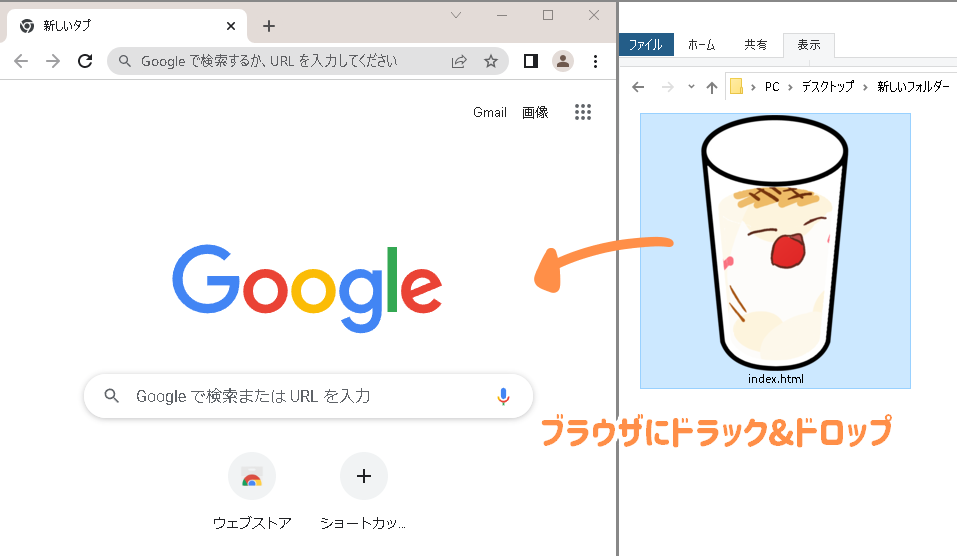
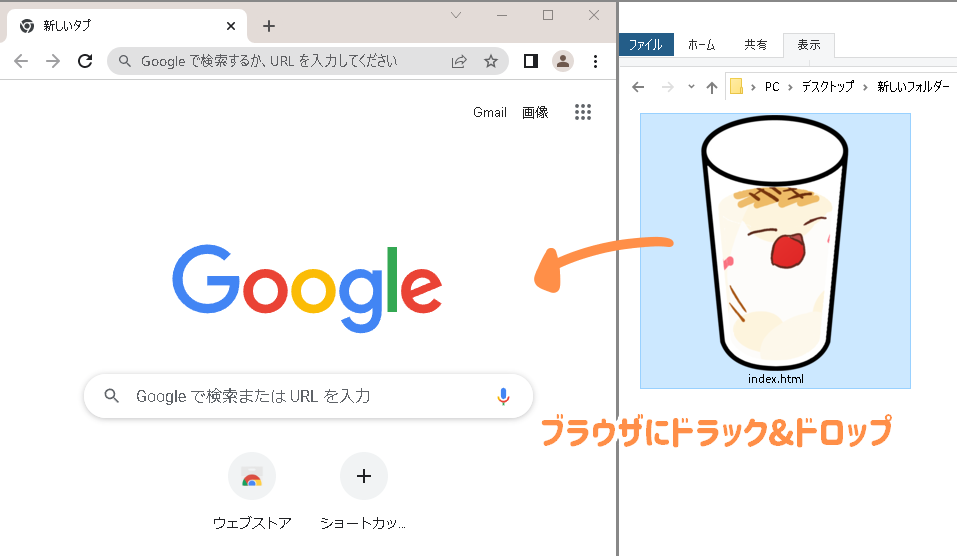
これで準備は完了です!作ったファイルをドラック&ドロップすればchrome上で表示できます!
すべてのページで共通する部分
<!DOCTYPE html>
<html>
<head>
<!--ここにはページの基本情報と読み込むファイルなどをを記述-->
</head>
<body>
<!--ここにはページの内容を記述-->
</body>
</html>前回の記事でも紹介しましたが上記のコードは必ず必要になる基本のひな形です。
まずはこの部分を先程作成したファイルに入力して上書き保存してみましょう。

上書き保存はCtrl + S でもできます!(Macの場合はCommand + S)
覚えて活用していきましょう!

上書き保存したHTMLをブラウザにドラック&ドロップして表示しましょう。
HTMLファイルを表示するにはそのままブラウザにドラック&ドロップするだけでOKです。

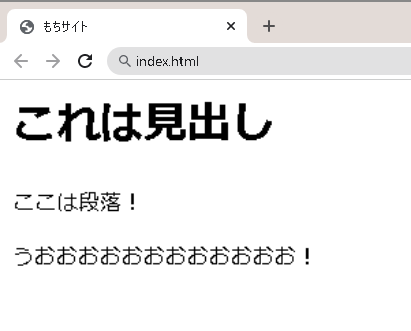
表示ができました、内容を設定していないので白紙のぺージですがこの状態で問題ないです。
基本的なレイアウトを学ぼう
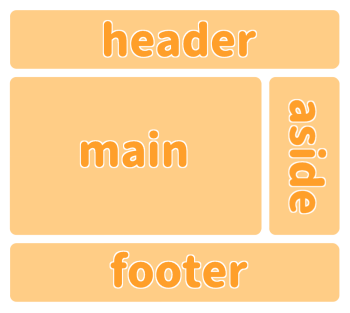
HTMLのひな形を覚えたら次は<body>タグ内で使うヘッダーやフッター、メインコンテンツ、サイドバー部分を表すタグを学んでいきましょう。

この画像はよくあるページレイアウトを表した図です、実際は
HTML・CSSを勉強の下準備「コードエディタとブラウザのインストール」初心者におススメの環境を解説


はじめまして、もちです!
今回はこれからWeb開発を勉強しようとしている方向けの下準備について解説していきます!
よろしくお願いします!
うおおおおおおおおおおおお!
ここではHTML・CSSを勉強する為に必要な下準備の説明をします、HTMLやCSSのコーディングをするにはまず
- 最新のブラウザ
- コードエディタ
の2つが必要です。
ブラウザはWebページを表示するために使うソフトウェアのことです、コードエディタはHTMLやCSSなど各種コードを打ちこんだり閲覧するソフトウェアです。
Web開発をしていくにはどちらも必ず必要になるのでまとめて導入していきましょう!
ブラウザのインストール

まずはブラウザから準備していきましょう、オススメは「Google Chrome」です。
Google ChromeはWeb開発に便利なツールを拡張機能としてインストールでき、シェア率もトップのブラウザです。
Webブラウザは一般的に使われているブラウザの見た目を確認しながら開発するためにもマイナーなものは避けましょう。

約半分のユーザーがChromeを使用しています!Windows 10などに標準で搭載されているEdgeなどのブラウザでも使う事もできますが、Chromeを使う事をおすすめします!
(日本でのPC+モバイル向けブラウザのシェア率)
| ランキング | ブラウザ名称 | 2022年7月のシェア率 |
|---|---|---|
| 第1位 | Chrome | 49.61% |
| 第2位 | Safari | 26.98% |
| 第3位 | Edge | 14.03% |
| 第4位 | Firefox | 4.82% |
Chromeのダウンロードとインストール
まずはここ(ダウンロードページ)にアクセスしてChromeをダウンロードしてください。
ここではWindowsの場合のインストール手順を解説しています、他のOSを使用している場合はGoogleサポートページを参照してください。

ダウンロードページからダウンロードしたら左下にあるダウンロードリストから、ChromeSetup.exe ファイルを開きます。

警告メッセージが表示された場合は [インストールする] をクリックして [はい] を選択します。
開いたら自動でインストールされすぐに使える状態になります。
コードエディタのインストール
TODO メモ帳とコードエディタを比較した画像
次にHTMLファイルの中身やCSS見れるようにコードエディタを用意していきましょう。
メモ帳など初期アプリでもコードを確認したり書き換えたりできますが、コーディングには向きません。
メモ帳などでは一つのファイルを一つのウィンドウで開いてしまうため複数のファイルを扱うには非常に効率が悪いです。
既に使っているエディタがない方や特にこだわりのない方はVisual Studio Codeをダウンロードしましょう!

オススメのコードエディタです!インストールしてすぐに使えます。

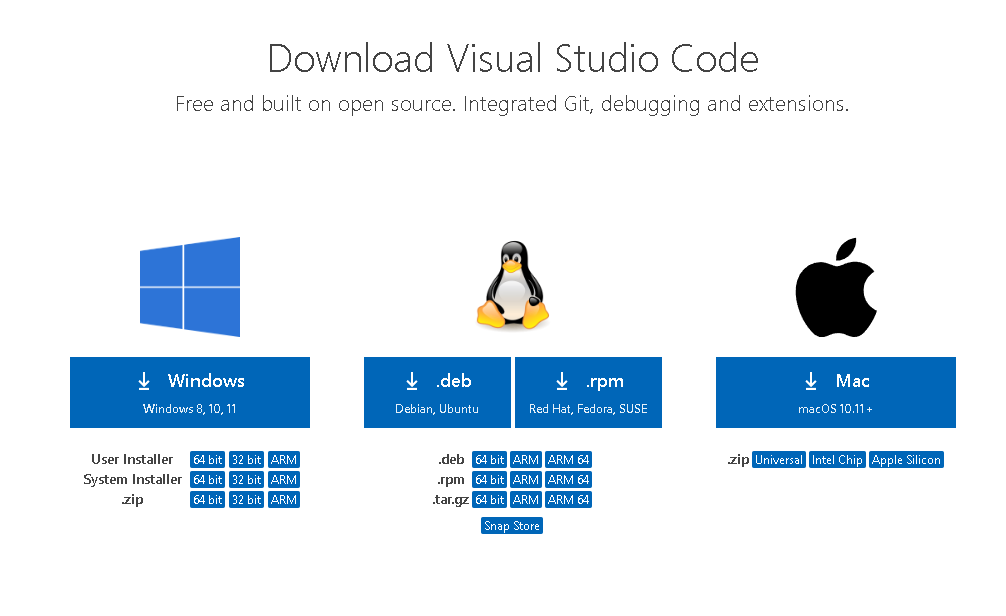
ダウンロードページより該当するOSを選んでインストーラーをダウンロードしChromeと同じようにインストールしていきます。
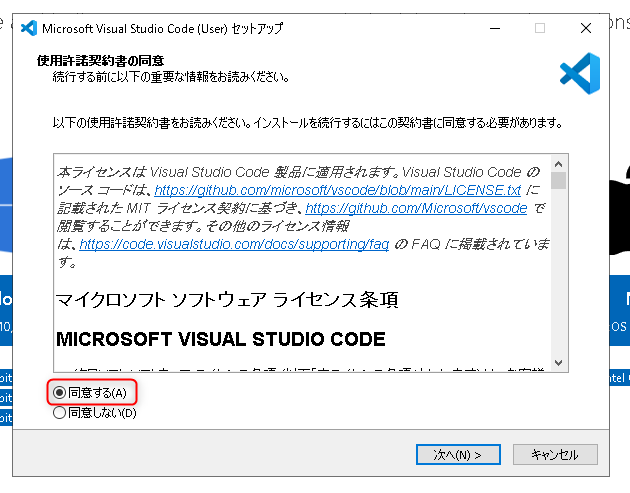
まずはダウンロードしたインストーラーを開いてください。

ファイルを開くとセットアップウィンドウが立ち上がりますので、「同意する」を選択して「次へ」を押します。

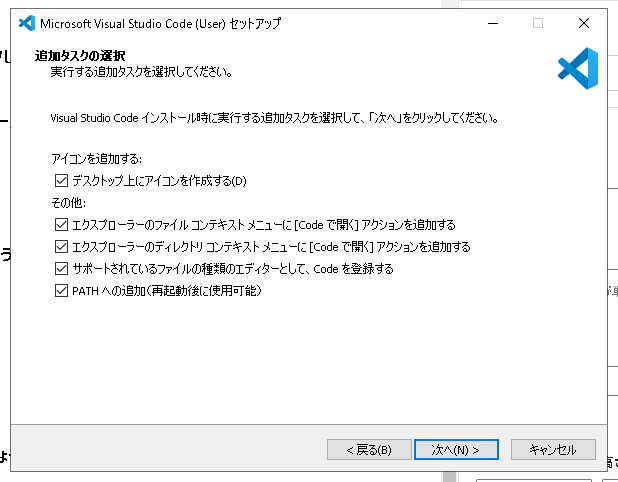
追加タスクの選択画面が出てきますのですべてにチェックを付けて「次へ」進めましょう。

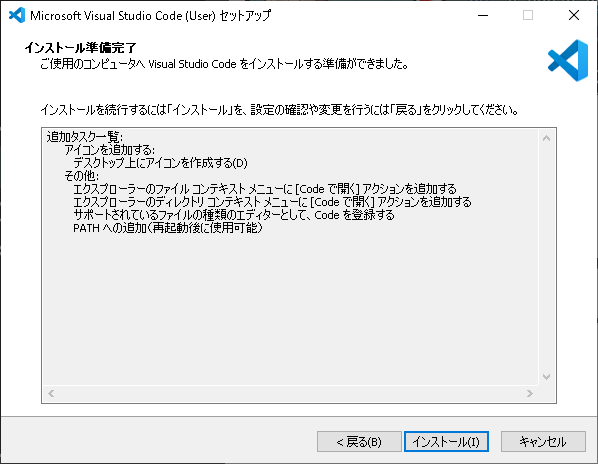
インストール準備完了と表示されますので「インストール」を押して次へ進みます。
インストール先を聞かれた場合は、インストール先も指定します特に変更する理由がなければそのまま次へをクリックしてください。

ここまで選択したらインストールが始まります、回線速度やPC性能によって時間がかかりますのでゆっくり待ちましょう。

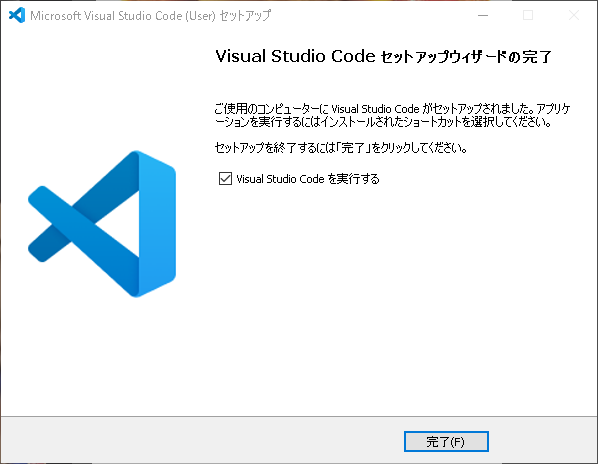
インストールが完了するとセットアップウィザードの完了画面が出てきますのでVisual Studio Codeを実行するにチェックを入れて「完了」を押しましょう。
Visual Studio Codeの日本語化

Chromeはインストールしたら最初から日本語で使えますがVisual Studio Codeの言語は英語になっています。
これでは使いにくいので言語を日本語に変更していきます。

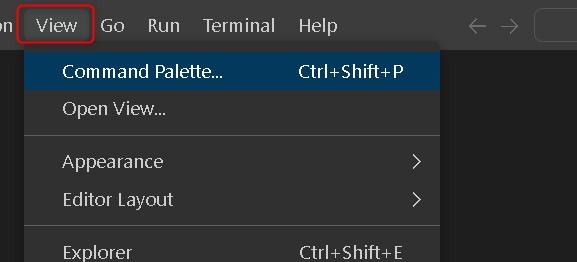
画面上にあるナビゲーションから「View」を選択し「Command Palette…」をクリックします。

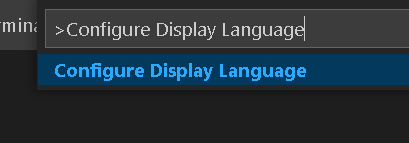
文字を入力するテキストエリアが出てきますので「Configure Display Language」をコピーして入力してください。
すると、候補に「Configure Display Language」が出てきますのでクリックしてください。

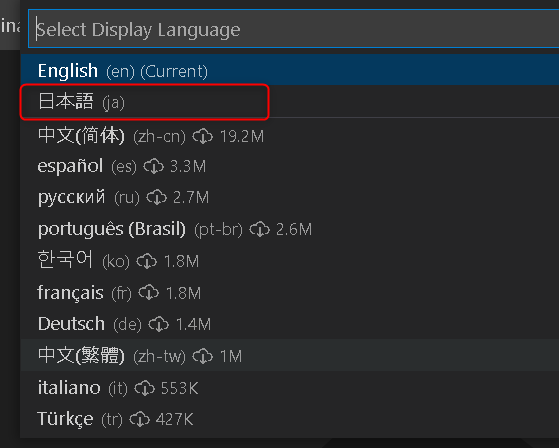
言語パック一覧画面が表示されますので「日本語(ja)」をクリックしてください。

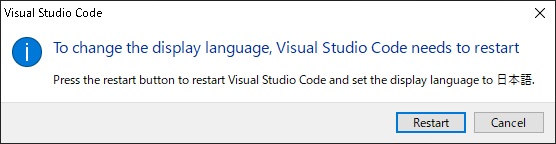
言語を変えるには再起動が必要と表示されますので「Restart」をクリックします。

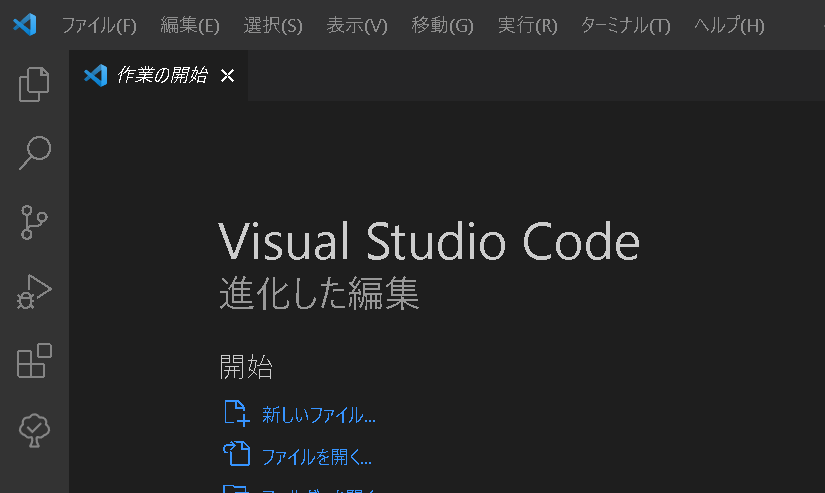
日本語になりました。

これで環境構築は終わりです!お疲れさまでした!
HTMLの基本的なタグと使い方を解説【HTML・CSS入門#2 】

HTMLの基本的なタグの使い方を解説します。
初心者の方にもわかりやすいように図やイラストを使って解説していこうと思います。

こんにちは!もちです!
HTMLの主要タグとそれぞれの使い方について学んで正しくタグを利用できるようになりましょう!
HTMLファイルの基本構造
<!DOCTYPE html>
<html>
<head>
ここにはページの基本情報と読み込むファイルなどをを記述
</head>
<body>
ここにはページの内容を記述
</body>
</html>HTMLファイルの基本構造はこのようになっています。この形をベースに色々な要素を追加してページを作成していきますのでこの形を覚えましょう!
1.<HTML>HTMLの宣言
1.1<!DOCTYPE html>
<!DOCTYPE html>
HTMLの文章はファイルの先頭に<!DOCTYPE html>と記述します。
これはこのファイルがHTML(HTML5)であるという事を示すものです。
HTMLファイルはここから始まります。
<!DOCTYPE> はタグと同じ形をしていますがタグではありません。
ドキュメントタイプ宣言と呼ばれ、HTML 文書ファイルの先頭に記述することでHTMLを示すことができます。

HTMLを書くときはまず最初に<!DOCTYPE html>を入れましょう!
うおおおおおおおおおおおお!
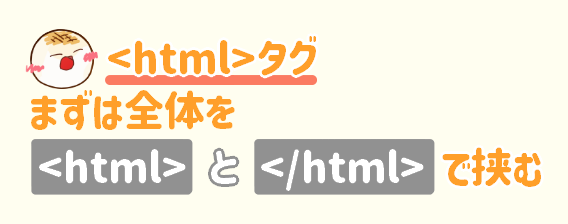
1.2<html>タグで全体を包む
<!DOCTYPE html>
<html>
ここにhtmlコードを記述していきます。
</html>
<!DOCTYPE html>の後は<html>タグを書きます。
これも<!DOCTYPE html>と同じく決まり文句のようなものでHTMLファイルを書くときは必ず書きます。

<html>タグはこの文書がhtmlであると示すタグです!
このタグの中に各タグを記述していきます!
2.<head>タグにはページの基本情報と読み込むファイル
<!DOCTYPE html>
<html>
<head>
この部分
</head>
<body>
ここにはページの内容を記述
</body>
</html><html>タグには<head>タグ、次に<body>タグが内包されています。
ここまではどのページも同じで必ずこの書き方をするので覚えるようにしましょう!
そして、<head>タグの中にはこのページで読み込むスクリプトやタイトル、説明文などを指定したりします。

<head>タグの内容によって検索結果に表示される内容も変わるのでそれぞれを正しく覚えて使いましょう!
<head>タグ内に配置される主要なタグを紹介します!
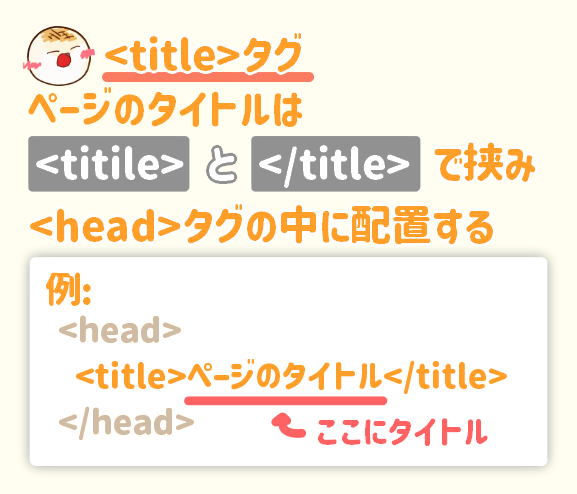
2-1.<title>タグ
<title>ページタイトル</title>
<title>タグはページのタイトル名を入れるタグです。<title>ここにタイトル</title>の形式で書き込みます。

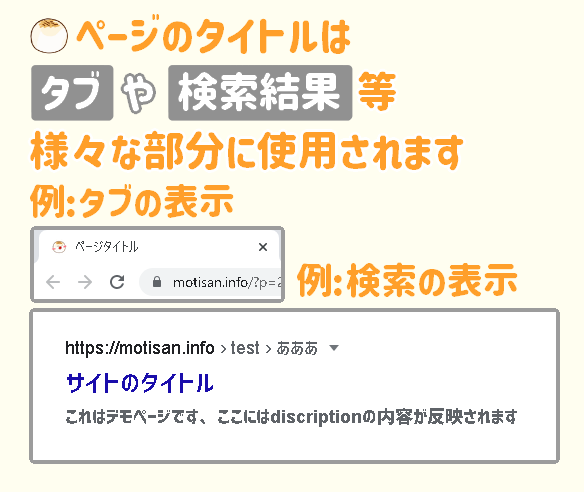
設定したタイトルはタブと検索結果など様々な用途で使われます。
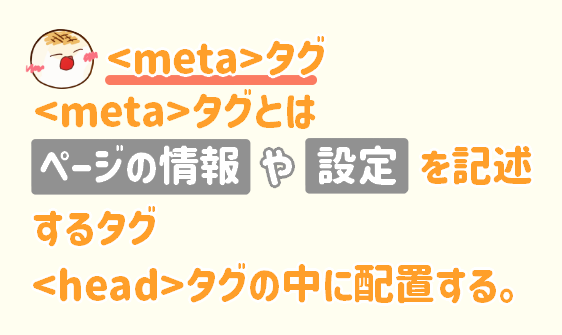
2-2.<meta>
<head>
<title>ページタイトル</title>
<!--ここからmetaタグ-->
<meta name="viewport" content="width=width=480,initial-scale=1">
<meta name="description" content="ページの説明文">
<meta name="robots" content="index, follow">
<meta charset="utf-8">
<!--ここまでmetaタグ-->
</head>
<meta>タグとは記事コンテンツの情報を検索エンジンやブラウザに伝えるための情報を示すタグです!

URLをSNSに貼り付けたときの見た目や検索結果に載せるためのクロールを許可する指定など様々なことを決めることができます。

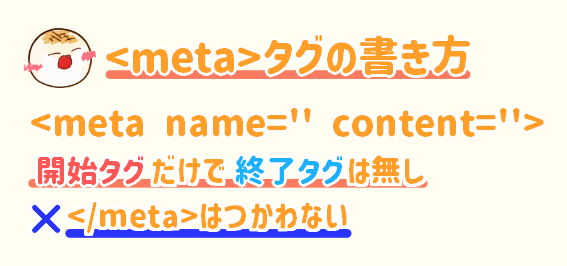
<meta>タグには基本終了タグがありません。
</meta>は間違いなので書かないようにしましょう!

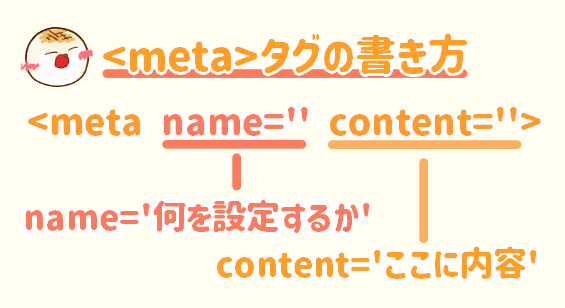
<meta>タグではnameとcontentという属性を使って内容を指定します。
nameには何を設定するか、contentはその内容を表します。
様々な種類がありますがここでは特によく使うものをピックアップして紹介します。
2-2-1.meta viewport
<meta name="viewport" content="width=width=480,initial-scale=1">まずは1つ目viewportです。
1つ目と言っていますが<head>タグ内に入っていればどの順番でも問題ありません。
viewportは一言でいうと、表示領域のことで指定しないと使う端末によっては見にくいレイアウトになってしまうので必ず指定します。
最終的にはviewportを理解する必要がありますが、HTMLを学び始めた最初の段階ではレイアウトなどを学んでいないのでページを見やすくする魔法のコードだと思ってください。
2-2-2.meta description
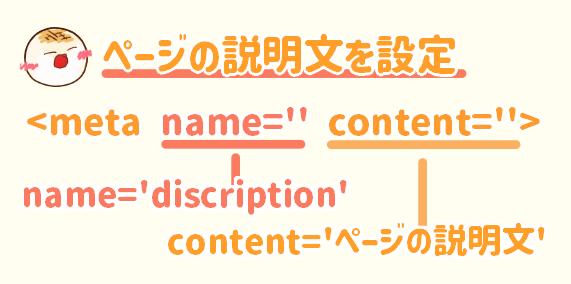
次はdiscriptionです。
<meta name="description" content="ページの説明文">
nameにはdiscription、contentにはページの説明文(Webページの概要)を書きましょう。


PCだと120文字、スマートフォンだと50文字前後が適切だと言われています!
PCスマホで適切な文字数が違うので間をとって70文字くらいの説明にしましょう!
2-2-3.meta robots
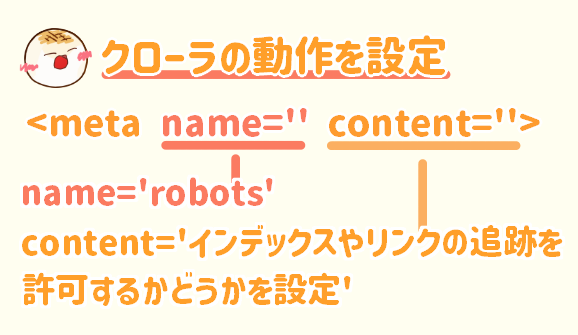
robotsは検索エンジンのクローラの動作を制御することができる<meta>タグの1つです。
<meta name="robots" content="index, follow">
インデックスの許可(index・noindex)
リンクの追跡の許可(follow・nofollow)
検索結果へのスニペットの非表示(nosnippet)などを指定することができます。

それぞれ,区切りで指定します。
404ページ等検索結果に登録させたくないページにはnoindex。
ページの評価を受け渡したくないPR記事などにはnofollowを設定しますが、基本的にはcontentにはindex, followを設定して大丈夫です。
2-2-4.meta charset
charsetは文字コードを指定する<meta>タグです。
日本では「UTF-8」、「Shift_JIS」、「EUC-JP」の3つの文字コードがよく使われています。
そして、HTMLでは UTF-8 を使用することが推奨されています。
<meta charset="utf-8">
使用している文字コードをブラウザに伝えることによって文字化けを防げます!
以上が主要な<meta>タグです、ページの用途によってさまざまな<meta>タグが存在するので活用していきましょう。
2-3.<link>
<link rel="stylesheet" href="style/index.css">
<link rel="icon" href="https://motisan.info/i/motisan.png"><link>タグも<meta>タグと同じく<head>タグ内で使用するタグです。
CSS(スタイルシート)や、ファビコン(サイトアイコン)を指定するとき等に使用します。

CSSやファビコンの指定、アプリのアイコンの指定などに使用します。

href属性
CSSやファビコンのURLを指定する属性です。
サンプルのHTMLではhttps://motisan.info/i/motisan.pngを指定しています。

rel属性
<link>タグの属性として使用します、指定した文書との関係性を表す属性です。
CSSであればstylesheet、ファビコンであればiconを指定します。
2-4.<style>
<style>
p{
color:red
}
</style><style>タグはHTML内でCSSを記述するときに使用します。
基本的には<link>タグで使うCSSを指定しますが、<style>タグでもCSSを記述できます。
<style>タグは<head>タグ内以外でも使用することができます。

CSSについてはまた別の記事で解説します!
今はこういうものがあるんだな、くらいに思ってください!
2-5.<script>
<script>
alert('うおおおおおおおおおおおお!');
</script><script>タグは<style>タグのJavaScript版です。
使いたいスクリプトを埋め込んだり、呼び出したりできます。
<style>タグと同様にHTMLに直接書くこともできます。
JavaScriptについてはこの段階で解説してしまうと遠回りになりすぎてしまうので省略します。
3.<body>タグの中には表示したい要素を記述
<!DOCTYPE html>
<html>
<head>
<title>ページタイトル</title>
</head>
<body>
ここにはページの内容を記述
</body>
</html>
<body>タグでは画面に表示される要素を記述していきます。
ページに表示されるのは<body></body>で挟まれた内容だけになっています。

<body>タグは基本的にページ内で一度しか使用しません。
表示される部分のすべては<body>タグの中に収める必要があります。
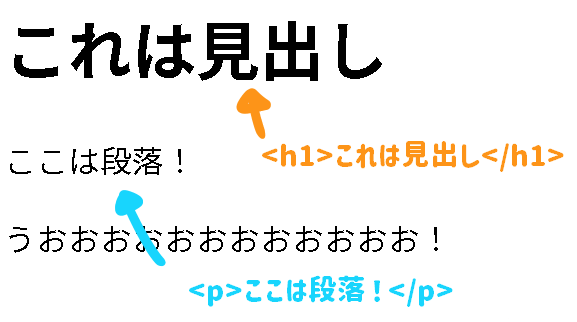
4.見出しの<H1-6>タグと段落の<P>タグ
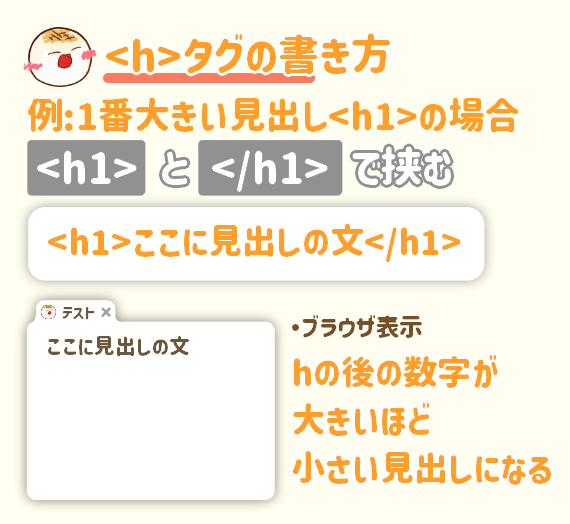
<h1>これは見出し</h1>
<p>これは段落</p>
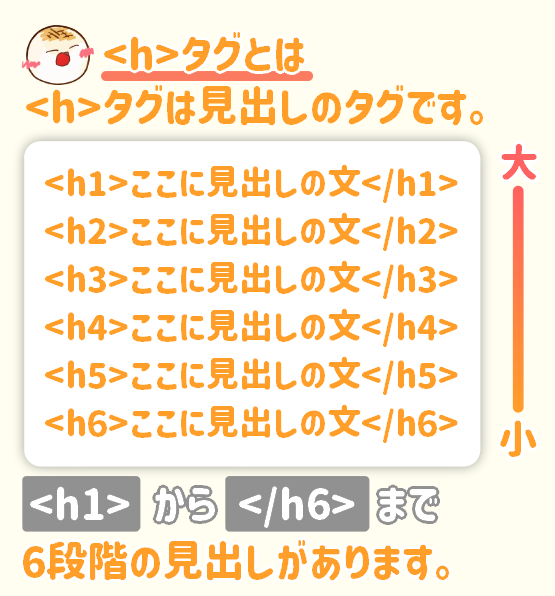
HTMLで見出しを表すタグは<h1>から<h6>まであり、<h1>タグの見出しが一番大きい見出し、<h6>が一番小さい見出しを指します。

<h1>大見出し</h1>
<h2>中見出し</h2>
<h3>小見出し</h3>
<h4>h3より小さい出し</h4>
<h5>h4より小さい出し</h5>
<h6>h6より小さい出し</h6>
のようにタグで囲んだ部分が見出しとなります。

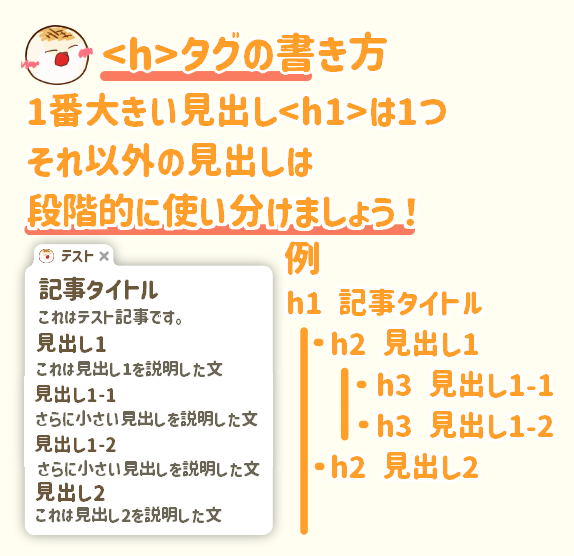
基本的に <h1>は記事に1つ、見出しサイズの使い方を不規則にしないようにしましょう!
<h1>タグの下にいきなり<h6>タグような使い方はNGです。

ちなみに<h>タグの「h」はheadingの略で「見出し」という意味です!

普通の文章は<p>タグの中に書きます。

ちなみに<p>タグの「p」はparagraphの略で「段落」という意味です!
5.改行を示す<br>タグと水平線を表示する<hr>タグ
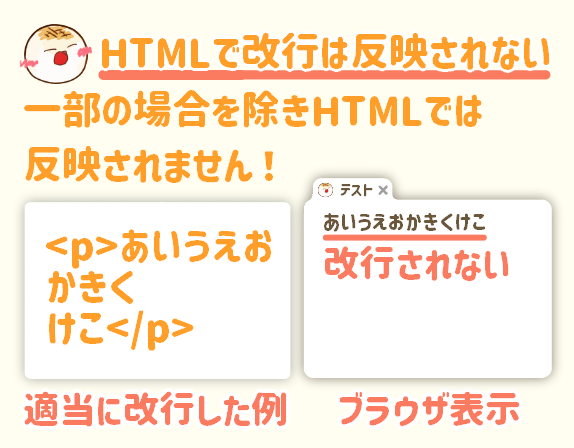
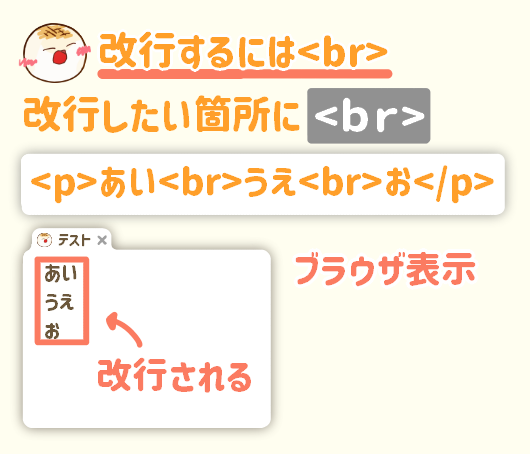
<p>これは<br>段落</p>
<hr>初心者からするとどうしてこういう仕様にしているかわかりにくいかもしれませんが、HTMLコード内で改行しても実際の表示では改行は行われません。
改行させるための専用のタグが存在します。

通常<p>タグの中で改行してもブラウザでは改行されません。
改行させるには<br>タグを使います。

</br>のような終了タグは必要なく<br>タグ単体で使います。

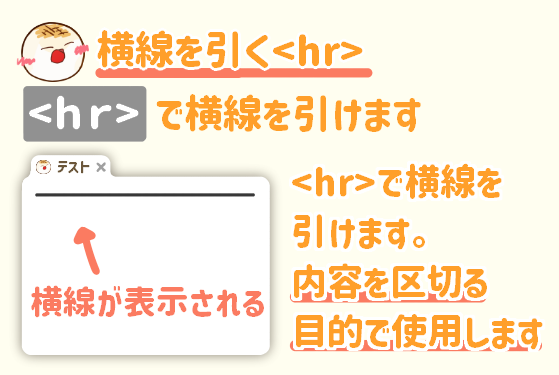
ページ内に横線を引くのには<hr>タグを使います。
<br>タグと同じく終了タグは必要ありません。
<hr>タグを置いたところには線が表示されますが、線を引く見た目目的で使うものではなく、あくまでも内容に区切りをつけたいタイミングなどで使用します。
6.文字を強調するタグ
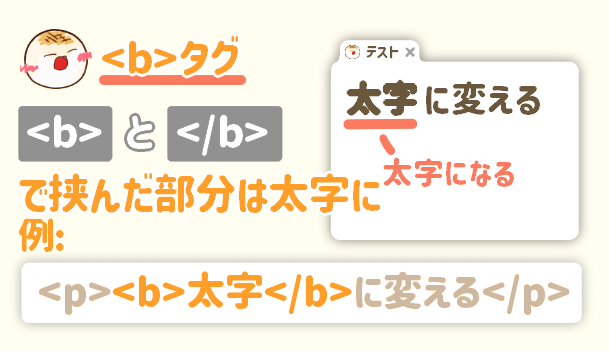
<p>これは<b>段落</b></p>
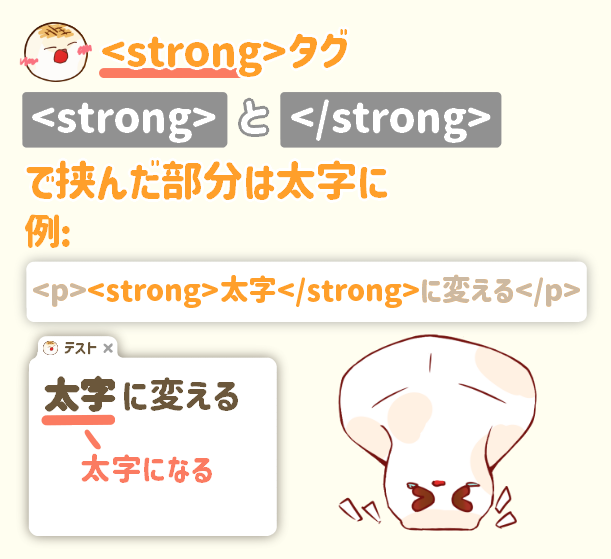
<p>これは<strong>段落</strong></p>HTMLで文字に強調するタグ主に2つ(<b><strong>)あります。
見た目は同じく太字になるだけですが用途が違うので覚えて正しく使いましょう。
6-1.文字を強調する<b>タグ

<b>タグはユーザーの目線を引き付けたいときに使う要素です。<b></b>で挟まれた部分は太字になります。
6-2.文字を強調する<strong>タグ

<strong>タグも<b>タグと同じく、<strong></strong>で挟まれた部分は太字になります。
しかし<b>タグとは違い<stong>タグは内容の重要性、緊急性が高いテキストを示すためのタグで<b>タグとは異なるものです。
6-3.<b>タグと<strong>タグの違い

<b>タグは重要性は高くない文章でユーザーの興味を惹きたい時に使います、それに対してタグは非常に重要な文の時に、文章に重要性を加えるために使用します。
不適切に<strong>タグを使用すると見た目的には正しくても、正しくない意味合いでクローラに伝わってしまうかもしれません。
逆に重要な部分を<b>タグでマークアップした場合はユーザーの注意を惹きたいだけという認識になります、そうなるとその分Googleから評価されづらくなる可能性もありますので気を付けてください。

要素を太文字にするだけなら属性にstyle=’font-weight:800’を追加するのでもOKです!
7.ハイパーリンクを設定する<a>タグ
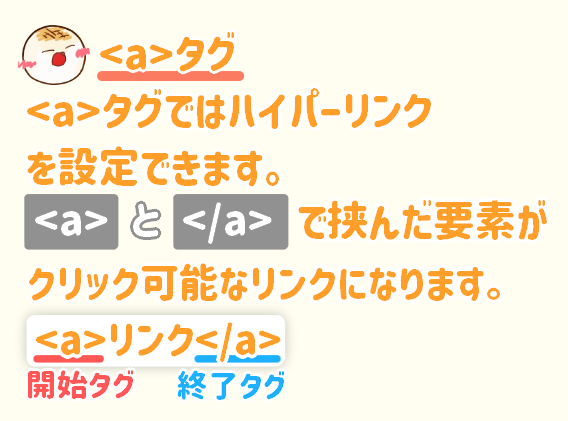
<a>タグはHTMLにおいて最も重要な「ハイパーリンク」を示す為のタグです。
このタグによってページを繋ぎ合わせて行ったり来たりすることができるようになります。

<a>タグはリンクを表すタグです。<a></a>で囲まれた部分はアンカーリンクとなりクリックすると指定したリンク先へ飛ぶことができます。

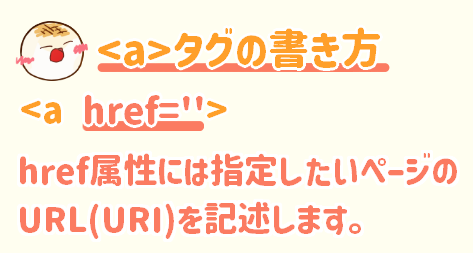
href属性
<a>タグでリンク先を指定するにはhref属性で指定します。

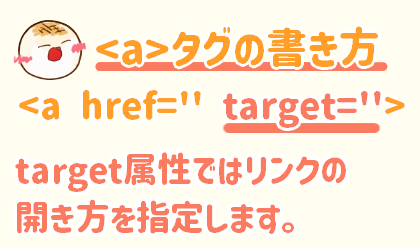
target属性
target属性で<a>タグで指定したリンク先の開き方を指定できます。target='_blank'と指定すると別ウィンドウが開いてリンク先を表示。target='_self'と指定すると現在のウィンドウでリンク先を表示のようにページを開くときの挙動を変えることができます。

ちなみに!Hyper Text Markup Langageの「ハイパーテキスト(Hyper Text)」は、「ハイパーリンクが使える文書」という意味で複数の文章を交互に行き来できる文章を指しています。
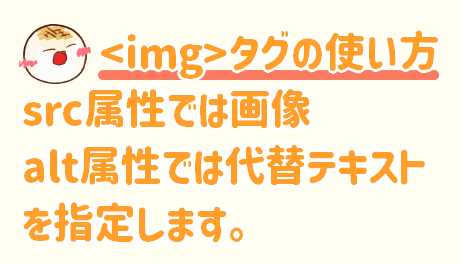
8.画像を表示する<img>タグ
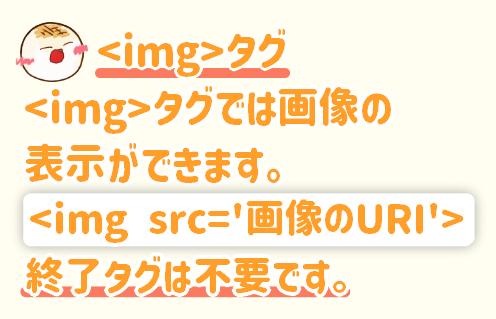
<img src='https://motisan.info/i/hi.png' alt='もちさんのイラスト'>画像を表示するには<img>タグを使います。


src属性・alt属性
画像はsrc=''で指定します。
また、alt=''で代替テキストを指定します。
ここで指定した代替テキストは画像が読み込めなかった場合代わりに表示されます。
<img>タグには終了タグは必要ありません。
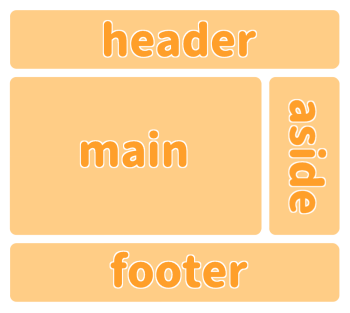
9.レイアウトを区切るタグ
Webページは基本下の画像のような構成でレイアウトされています。

ここまでのHTMLは細かいパーツでしたが、実際に使われるコードにはサイトロゴとお問い合わせページのリンクを設置したヘッダーや、利用規約やcopyrightを表示したフッター、最近の記事を表示するサイドバーなど大きいブロックがあります。
それらのレイアウトを区切るタグが<header> <main> <aside>< footer>タグ等です。

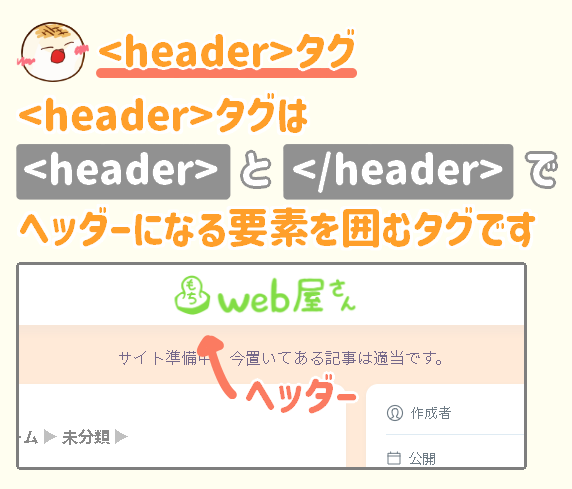
<header>タグの使い方
<header>~</header>の中にはヘッダーに入れる要素を配置します。
ヘッダーにはサイトのタイトルロゴや、検索窓やナビゲーションなどを設置します。
<head>タグとは別物なので注意してください!

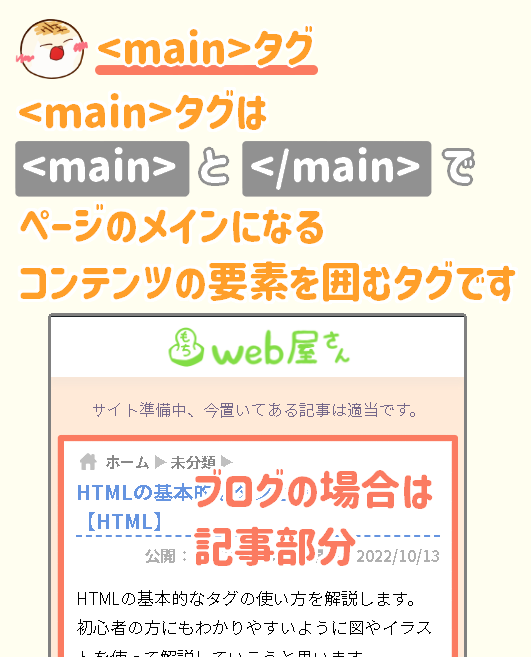
<main>タグの使い方
<main>~</main>の中にはそのページのメインになるコンテンツを入れます。
ブログなら記事部分を<main>タグの中に入れ各ページで共通しているようなヘッダーや検索窓のような部分はここには含みません。

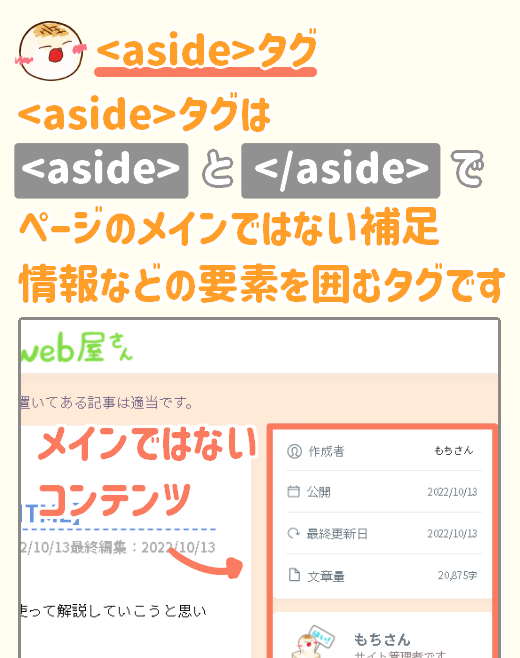
<aside>タグの使い方
<aside>~</aside>の中にはページのメインではない補足情報などを入れます。
サイドバーや、検索窓やコンテンツと関係ない広告などが該当します。

<footer>タグの使い方
<footer>~</footer>の中にはフッターに入れる要素を配置します。
フッターにはcopyrightなどの著作権情報やヘッダーには置ききれなかったナビゲーションを表示することが多いです。
これらのタグは正しく使わないと検索エンジンに意図した情報じゃない部分が記事として認識されてしまう事がありますので、注意してコーディングする必要があります。
10.表組みをレイアウトするタグ
<table>
<tr>
<th>プラン</th>
<th>金額</th>
<th>時間</th>
</tr>
<tr>
<td>ライト</td>
<td>600円</td>
<td>10分</td>
</tr>
<tr>
<td>ノーマル</td>
<td>1,200円</td>
<td>20分</td>
</tr>
<tr>
<td>ハード</td>
<td>2,000円</td>
<td>30分</td>
</tr>
</table>表組みのようなレイアウトをするとして<table><tbody><th><tr><td>があります。
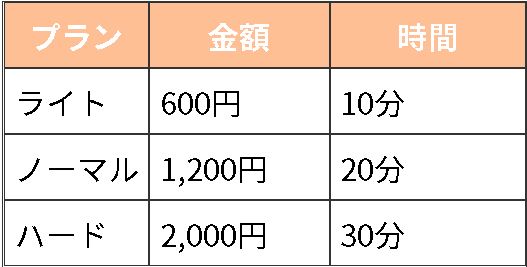
上のコードは表組みレイアウトのサンプルコードです。

ぱっと見難しそうですが、それぞれ分解して覚えれば怖くありません!
10-1.表組みとは

表組みレイアウトとは比較表や料金表などの表を表すために使われるレイアウトのことをさしています。
HTMLには表組みをするために<table><th><tr><td>などのタグが用意されています。
詳しく言うと<thead>や、<tfoot>、<tbody>などもありますがここでは省略します。
10-2.<table>タグ

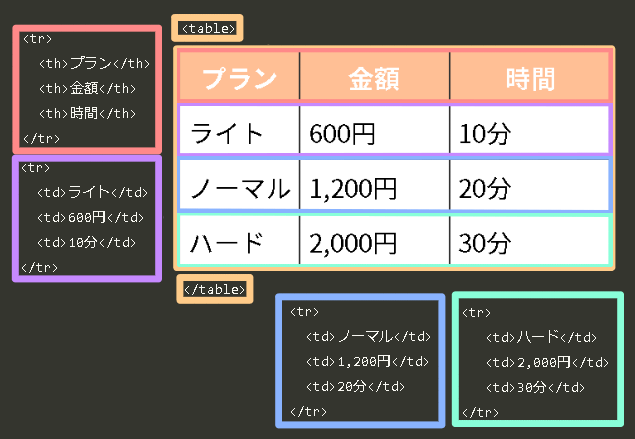
表組みレイアウトは画像にするとこのような配置になっています。
全体は<table>で囲まれ、横のセルをまとめた行は<tr>で囲まれ、見出しのセルは<th>、それ以外のセルは<td>で囲まれています。

サンプルのHTMLコードで見るとこのような形です。
表全体が<table>タグで囲まれていてその中に<tr>タグ、またその中に<th>タグや<td>タグがあるのが分かると思います。
タグの言葉の意味を知っていると理解しやすいかもしれません。
<tr>タグのtrはtable rowの略で表の行
<th>タグのthはtable headerの略で表のヘッダー
<td>タグのtdはtable dataの略で表のデータ
です。
このタグはいきなり理解するのは少し難しいかもしれないので何回か使っていくうちに覚えていきましょう!
詳しく知りたい方向けの記事も準備中です。

表にヘッダーがない場合はthは省略しても問題ありません!
11.リストを表すタグ
<ul>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ul>
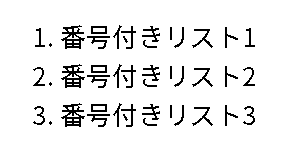
<ol>
<li>番号付きリスト1</li>
<li>番号付きリスト2</li>
<li>番号付きリスト3</li>
</ol>HTMLでは箇条書き(リスト)用のタグも用意されています。
<ul>と<li>のセットと、<ol>と<li>のセットです。

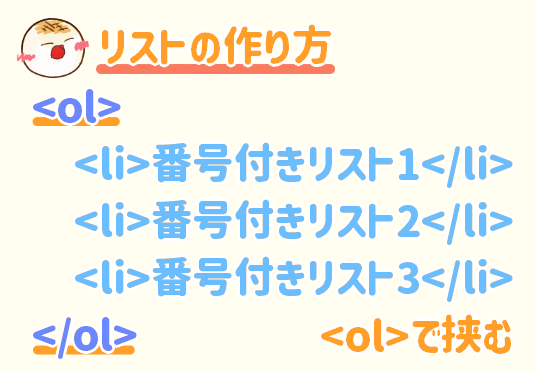
仮に<ol>タグと<li>タグのセットで使う場合は<li>~</li>で箇条書きにしたい要素を任意の数書き<ol>~</ol>で挟みます。

そうすると、画像のような番号付きリストがブラウザで表示されます。

<ol>タグの代わりに<ul>タグを使った場合には数字ではなく・付のリストになります。
ulは・(黒い点)付のリスト
olは番号付きのリスト

ulはUnorderd Listの略で順序がないリストという意味です!また、olはOrederd Listの略で順序ありの箇条書きという意味です。
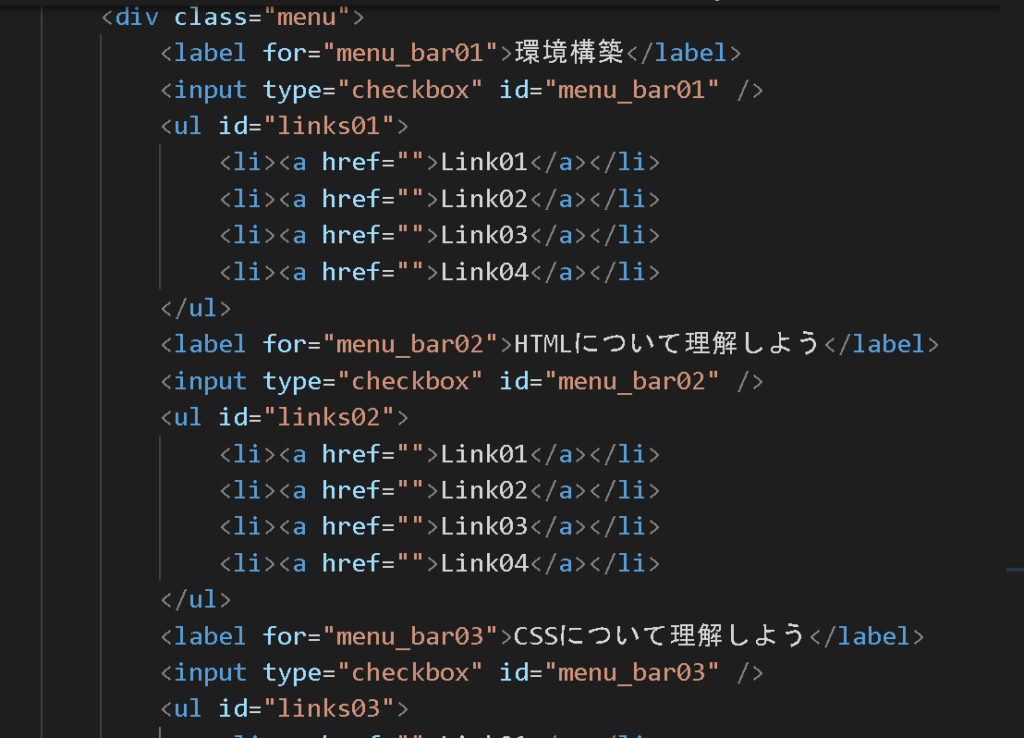
12.ナビゲーションを表す<nav>タグ
<nav>
<ul>
<li><a href='index.html'>トップへ</a></li>
<li><a href='contact.html'>お問い合わせ</a></li>
</ul>
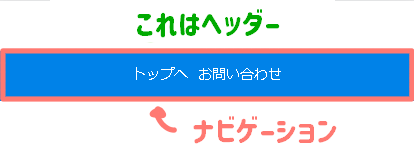
</nav>Webページには他のページへのリンクをまとめた目次やメニューがありますが、これらはナビゲーションと呼びます。
このナビゲーションにはナビゲーションを表す用の専用の<nav>タグが用意されています。

ナビゲーションはハイパーリンクをリストでまとめたものがよく使用されます。
サンプルでは<nav>~</nav>タグの間に「トップへ」と「お問い合わせ」のリンクがリストでまとめられています。
13.コンテンツを区切るタグ
<article>
<h2>群馬のおいしいもち10選</h2>
<section>
<h3>そもそも群馬とは?</h3>
<p>群馬県は日本の関東地方にある県の一つです。</p>
</section>
<section>
<h3>群馬のおいしいもち1位「もちweb屋」</h3>
<p>もちWeb屋のもちは群馬だけでなく日本で一番おいしいもちが売っているとされています。</p>
</section>
<p>上記の文章はすべて適当です。</p>
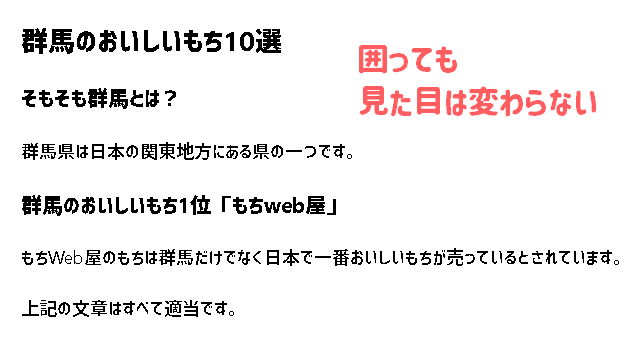
</article>HTMLでは記事部分などを表す<article>タグ、ひとかたまりの章(セクション)を表す<section>タグがあります。

このタグでマークアップしても特に見た目が変わることはないので実際に使ってみると一見意味があるのかわからず、最初は「このタグ無駄じゃないの?」と純粋に疑問を感じると思います。
(画像はサンプルのHTML)
HTML5では、ドキュメントの構造が明らかにされたコードが推奨されています。
<header>や<main>タグもそうですが<article><section>タグも同じようにページ内のコンテンツ構造を分かりやすく明らかにする重要なタグです。
しっかり覚えて使い分けましょう!
13-1.<article>タグ
<article>タグは「内容がそれだけで完結している部分」で使用します。
ブログサイトなどではどの部分が記事であるかを分かりやすくしている場合もあります。
また<article>タグは<section>タグよりも独立性の高い構成の場合に使用します。
13-2.<section>タグ
<section>
<h3>群馬のおいしいもち1位「もちweb屋」</h3>
<p>もちWeb屋のもちは群馬だけでなく日本で一番おいしいもちが売っているとされています。</p>
</section><section>タグはひとかたまりの章(セクション)を囲う要素です。
見出しを含まれる文書のひとまとまりを章と考えます。
14.囲った部分をグループ化するタグ
<div>、<span>タグは囲った部分をグループ化します。
コードをまとめてデザインを変えたり、部分的に装飾をしたいとき等に使うタグです。

お疲れ様です、これで主要なタグは最後です!
最後に<div>と<span>の2つが理解できればこれからのコーディングがぐっと楽になります!
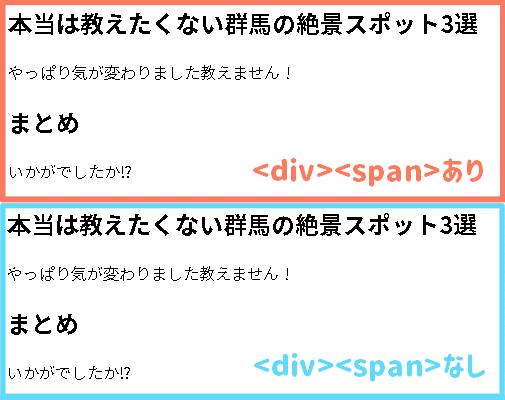
<!--div spanを使用していない-->
<h2>本当は教えたくない群馬の絶景スポット3選</h2>
<p>やっぱり気が変わりました教えません!</p>
<h2>まとめ</h2>
<p>いかがでしたか⁉</p>
<!--div spanを使用-->
<div>
<h2>本当は教えたくない群馬の絶景スポット3選</h2>
<p>やっぱり気が変わりました<span>教えません!</span></p>
<h2>まとめ</h2>
</div>
<p>いかがでしたか⁉</p>
<div>タグと<span>タグは要素をまとまったグループとして扱いたい場面などや部分的に装飾する目的で使用することが多いです。
ですが、特に<header>タグや<main>タグのような意味合いは持たずに要素をひとまとめにするという役割しかないため、割と自由にどこにでも使用できます。

サンプルのHTMLを表示してみると見た目には一切変化がないのが分かると思います。
<div>にも<span>にするだけではぱっと見変化はわかりません。
<div>
<h2>本当は教えたくない群馬の絶景スポット3選</h2>
<p>やっぱり気が変わりました<span>教えません!</span></p>
<h2>まとめ</h2>
</div>
<p>いかがでしたか⁉</p>
<!--spanの文字を赤に、divの文字を青にするCSS-->
<style>
span{
color:red
}
div{
color:blue
}
</style>
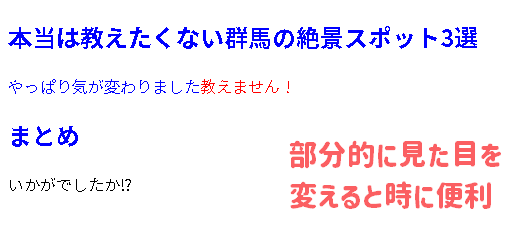
わかりやすくするためにサンプルのHTMLに「spanの文字を赤に、divの文字を青にするCSS」を追加しました。
これによって<div>タグの部分は文字が青く、さらに<span>タグで囲まれた部分は文字が青くなっているのが分かると思います。
このように部分的に見た目を変えたい部分などで<div><span>タグは役に立ちます。
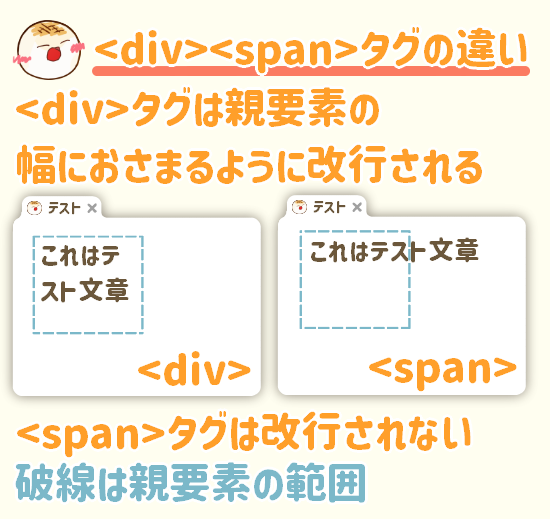
14-1.<div>タグと<span>タグの違い
<span>spanタグでは改行されない</span>
<div>divタグでは改行される</div>では、<div>タグと<span>タグは何が違うのかについてですが、端的に言うと要素のデフォルトのdisplayプロパティが<div>タグはblock、<span>タグはinline-blockになっています。
ここまでの説明でCSSの説明をしていないので意味が分からないと思いますが今はまだ問題ないです。
このプロパティによって起こる主な見た目の違いは改行が効くか効かないかです。

<span>タグでは改行が入りませんが、<div>タグでは要素の幅に合わせて改行します。
15.注釈(コメント)
<!--ここに注釈-->ブラウザには表示させたくない注釈部分を書くには注釈を使います。<!--から-->の間に書いたものは<!---->も含めすべて表示されません。
※ブラウザには表示されませんが、コードを除けば中身の注釈は見えてしまうので本当に見せたくない情報は書かないようにしましょう。
このサイトには意味のない注釈を埋め込んでるので探してみてください!
(chromeの場合Ctrl+Uでコードを見れます)
まとめ
基本となるタグの使い方を紹介しました!
正しく使わないと検索エンジンに間違った情報が伝わりページの評価が悪くなったりしてしまいます、Web制作をする人間であればタグの使い方は完璧に頭に叩き込んで最新の知識を取り入れ続けましょう。
HTMLとは何か?タグや書き方の基本を解説!【HTML・CSS入門 #1】

Webプログラミング勉強するのにあたって必ず最初に出てくる言語が「HTML」です!
この記事を通してまずは「HTML」が何なのか学んでいきましょう!

初めましてもちです!
HTMLが何なのか一緒に勉強しましょう!
HTMLはWebページを作る時に使う言語

HTMLによってWebページは表示される

HTML(エイチティーエムエル)はざっくり言うとWebページを作る時に使う言語です。
HTMLがなければWebページは表示できません。
このページもHTMLによって表示されています。
拡張子はHTML

HTMLはHTMLが記述されたファイルです。
ファイル名は「名前.html」もしくは「名前.htm」
のように.html、.htm(拡張子)が付きます!
画像の参照もHTMLで行う

Webページに使われている画像の挿入もHTMLに書き込みます。
このページの画像もHTMLで参照したものです。
HTMLは文字ファイルなので表示するアプリが必要

HTMLはただ文字がかかれたファイルですが、PCやスマートフォンにあるブラウザによってレイアウト(レンダリング)され人が理解できるwebページになります。
HTMLはWebページの画像や文字の情報が書き込まれていて、それをブラウザなどを通してユーザーは閲覧しています。
Webページの表示はHTMLだけでは完結しない
「冒頭でHTML(エイチティーエムエル)はざっくり言うとWebページを作る時に使う言語です。」と書きましたがWebページはHTMLだけで成り立っているわけではありません。
基本はCSS(シーエスエス)や、Java Script(ジャバスクリプト)ファイルも一緒に記述されています。

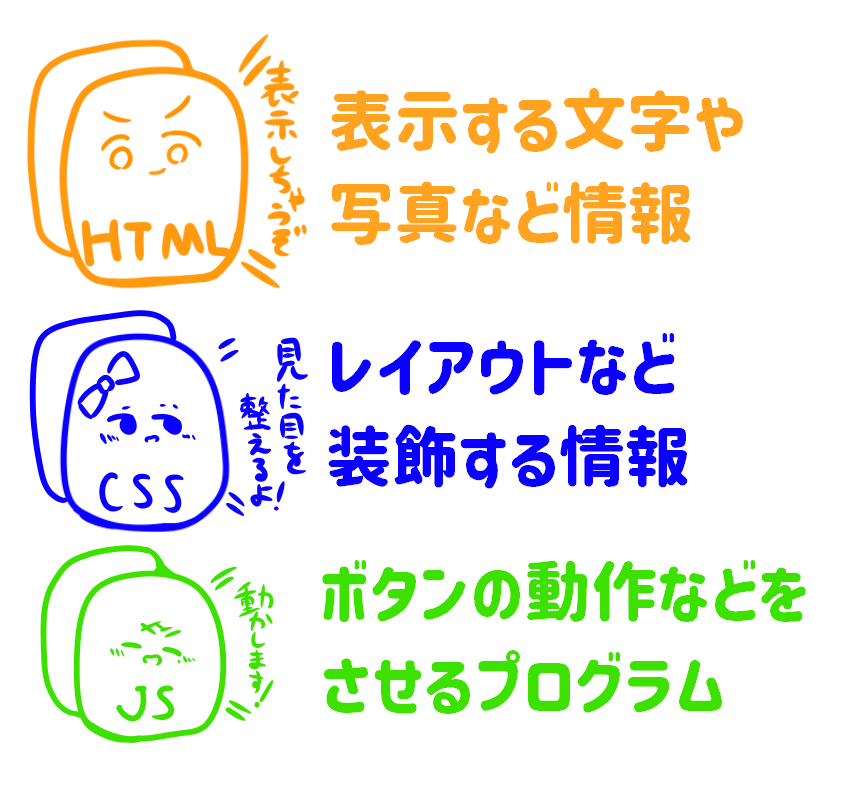
基本的には以下の3つからwebページは成り立ってます。
- HTML(文字や使う画像などの情報)
- CSS(レイアウトの情報)
- JavaScript(動作のプログラム)
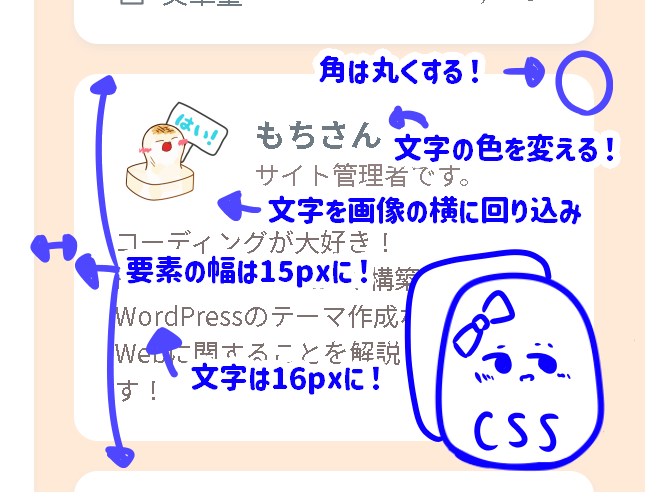
CSSの役割

CSSは文字の大きさや色、それぞれの要素の大きさや形など様々なことを指定できます。
HTMLの状態ではただの文字と画像ですがCSSの情報が加わることによって見た目の装飾やレイアウトができるようになります!
HTMLにはWebページに何を表示するかの情報しかないので、「文字の色を赤にする」や「画像の縦を100pxにする」など装飾に関する情報や「この要素はここに置く」、「文字は画像の横に置く」などレイアウトに関する情報をCSSファイルに記述します。
JavaScriptの役割

JS(JavaScript)は処理が必要なページで役立ちます。
プログラム的な処理が必要な場面で使われます。
具体的にはデータをリアルタイムで変えたい場合や、ボタンを押した後に動作をさせたい、広告を呼び出したい場面等です!

HTMLは主に文字や要素等の内容
CSSでは見た目のルールを付けて、
Java Scriptでその他の動作をさせてるんですね!
なるほど、、、
サンプルのHTMLを見てみよう!
実際にHTMLを体験してみましょう!
HTMLを作成できる環境(PC等)がある場合は実際に作ってみましょう!

自分の環境だとテーマの影響でアイコンが違いますがindex.htmlというファイルをダウンロードできます。

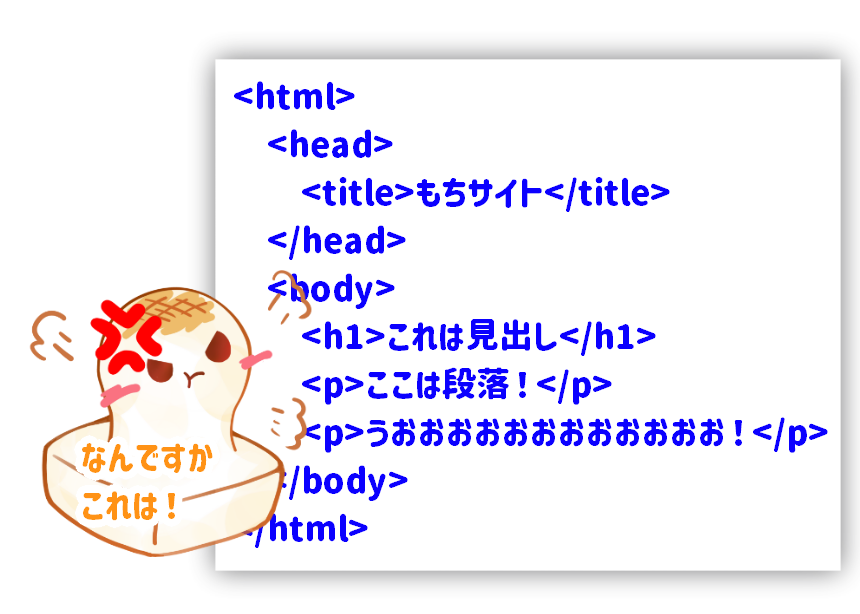
ダウンロードしたHTMLの中身はこんな感じになっています。
コードエディターが既にある方は確認してみてください!
実際に使われているHTMLはこのような文字で成り立っています。
といっても文字だけ見ると難しそうですよね、、、

難しそうですが!
1つ1つ分解してみると難しいものはないので
安心してください!!!
うおおおおおおおおおおおお!
サンプルのHTMLを表示しよう

ダウンロードしたHTMLをブラウザにドラック&ドロップしましょう!

そうすると
HTMLコードからWebページに変換されて
見出しと段落があるだけの簡単なページが表示されます。

ブラウザで表示できましたね!
これから中身を見ていきましょう!
サンプルのHTMLを見てみよう
まずはHTMLファイルの中身を見れるようにコードエディタを用意しましょう!
メモ帳など初期アプリでも確認することができますが、コーディングには向きません。
既に使っているエディタがない方や特にこだわりのない方はVS Codeをダウンロードしましょう!

もちオススメのコードエディタです!インストールしてすぐに使えます。

先程ダウンロードしたHTMLをコードエディタにドラック&ドロップして開きましょう!
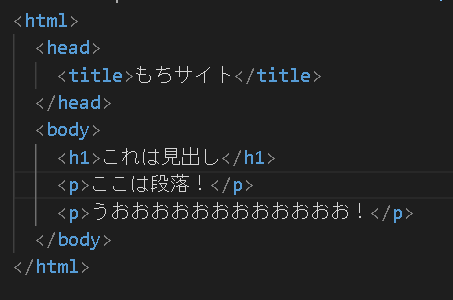
<html>
<head>
<title>もちサイト</title>
</head>
<body>
<h1>これは見出し</h1>
<p>ここは段落!</p>
<p>うおおおおおおおおおおおお!</p>
</body>
</html>開くとこのようなコードが表示されます!
これで中身が見れましたね!
では早速それぞれどうなっているか見ていきましょう。
HTMLの基本はタグ
先程のHTMLコードを見ると<○○>と</○○>で文字が挟まれているのが確認できると思います。
この<○○></○○>は「タグ」といいます。
HTMLではこのタグを使って文章や画像を表します。

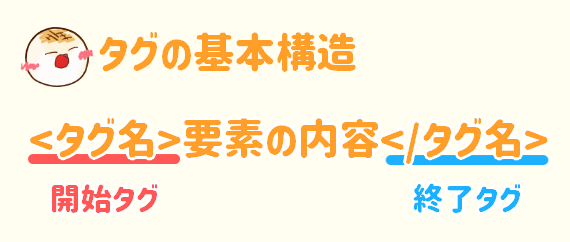
タグは<タグ名>のような「開始タグ」、要素の中身、</タグ名>のような「終了タグ」で構成されています、例外もありますが基本はこの形です。

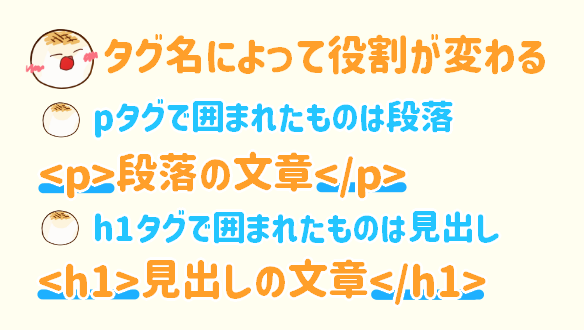
タグ名には様々なものがあり、それぞれ使い方が決まっています。pタグは段落、h1タグは一番大きい見出しを表します。

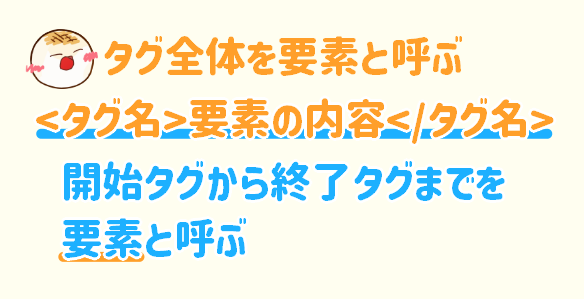
開始タグから終了タグまでを1つの要素と呼びます。
要素の内容は空でも動作します。

ここまでを踏まえてサンプルのHTMLを見てみると、表示されている要素はこのようになっています。
このようにHTMLはタグを使って色々な情報をルールに従って記述していきます。
サンプルのHTMLではサイトというには簡単すぎる見た目をしていますが、ヘッダーやフッター、パンくずリストやサイトタイトルなどを地道に設定していくことによって一つのサイトとなります。

ちなみに「HTML」は、
このようにwebページの内容(hyperText)をマークアップする言語なので「HyperText Markup Language(ハイパーテキストマークアップランゲージ)」の頭文字をとってHTMLということです!
ざっくり日本語にすると「ホームページを表示する用のマークアップ言語」になりますね!
マークアップは文書構造(テキスト)や視覚表現(装飾)などの情報を、コンピューターが正しく認識できるように、それぞれの構成要素に「タグ」と呼ばれる識別のための目印を使い、意味付けを行う事。
ハイパーテキストとはコンピュータが理解できるようにファイルや文字を関連づけて任意の他の文書を参照できるようにした仕組み。
HTMLを編集してみよう!
書き方のさわりが分かったと思うので書き換えて遊んでみましょう!

より深く理解するためにタグをコピーしたり増やしたり
内容をいじってみましょう!

それでは、サンプルのHTMLをいじってみましょう!
サンプルのHTMLをエディタで開いてください!

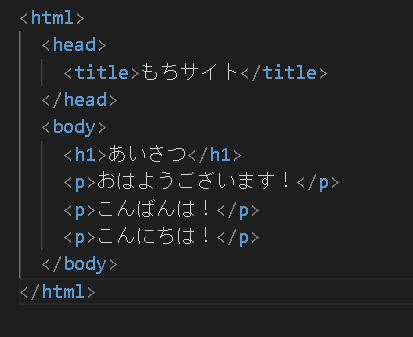
試しにHTMLを画像のように変えてみました
変えた点はh1タグ、pタグの中身と、1つpタグを増やした点です。

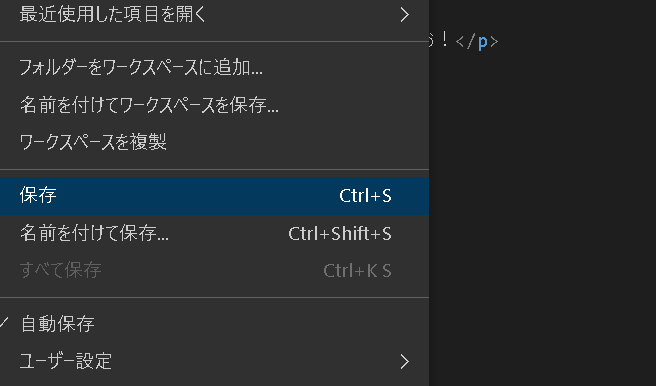
中身を変えたら保存しましょう!
Windowsの方は
Ctrl + S、Macの方はcommand + Sで上書き保存できます!
活用していきましょう!

保存ができたらページを更新しましょう!
更新すると変更した内容が適用されます。
ブラウザの更新ボタンまたはF5キーを押すことで更新(リロード)できます。

リロードできたら、文字が変わっているのが分かると思います。
こうやっていろんなタグを置いていくことによってWebページは作られています。
まとめ
HTMLはWebページを作る時に使う言語
HTMLの基本はタグ
拡張子はHTML
画像の参照もHTMLで行う
HTMLは文字ファイルなので表示するアプリが必要
Webページの表示はHTMLだけでは完結しない
HTML、CSS、JavaScriptによってWebページは作られる
タグは<タグ名>(開始タグ)、要素の中身、</タグ名>(終了タグ)で構成されている
次の記事「HTMLの基本構造を知ろう」は準備中です!
