HTMLでよくある構造のページを作ってみよう
初期状態で1000文字
この記事では、Webページでよく使う基本な構造をHTMLで作成していきます。
よく使うタグの使い方を覚えて実際に使ってみたい方向けの記事です。
ここまでの記事を読んだことを前提として話しているので読んでいない方は下のリンクから確認してみてください。

こんにちは!もちです!
それぞれの要素に適切なタグを使う練習をしていきましょう!
ここで作成するHTMLを実際に打ってみて覚えましょう。
ファイルの準備
まずはHTMLファイルを作成していきましょう。

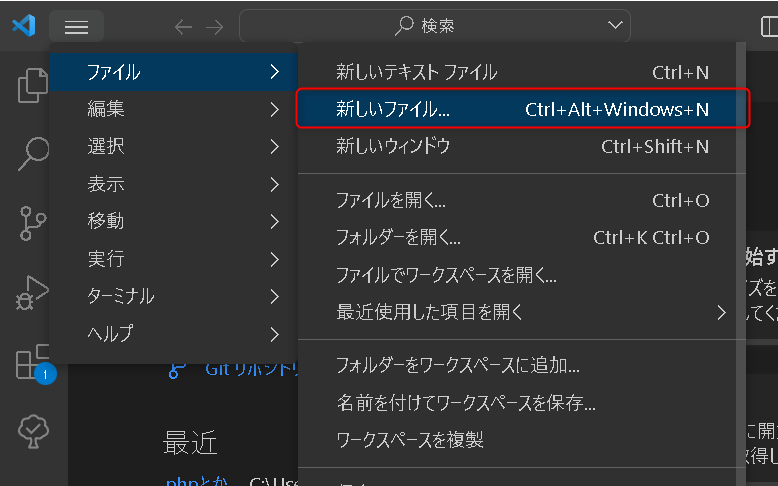
Visual studio codeの左上ナビゲーションから
「ファイル」→「新しいファイル」を選択します。

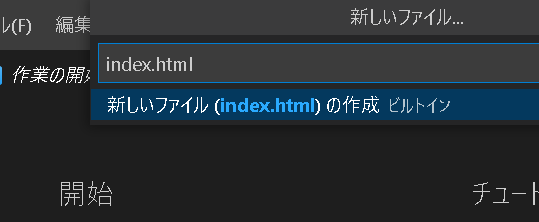
そうしたら「.html」で終わるファイル名を設定しましょう、ここでは「index.html」と入力しています。

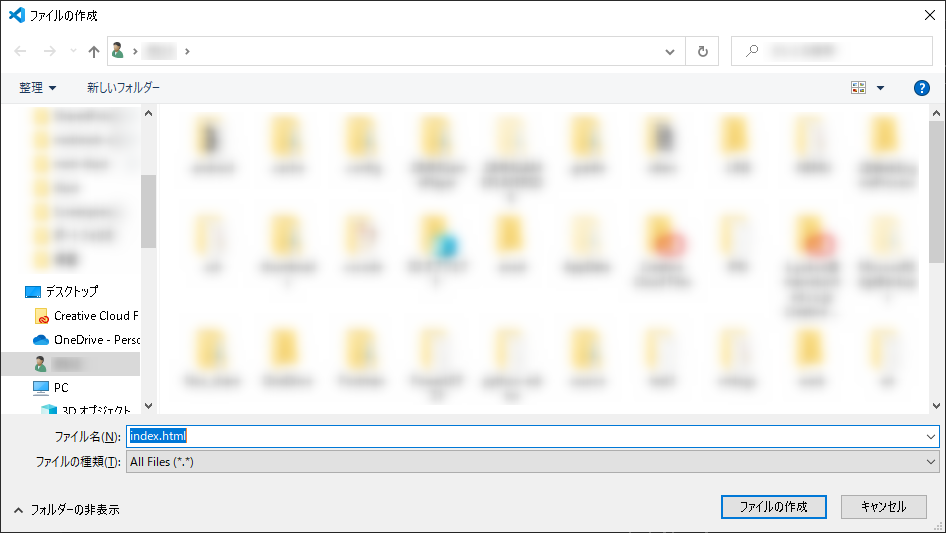
そうしたらファイルの作成がエクスプローラーでポップアップするので「ファイルの作成」をクリックします。

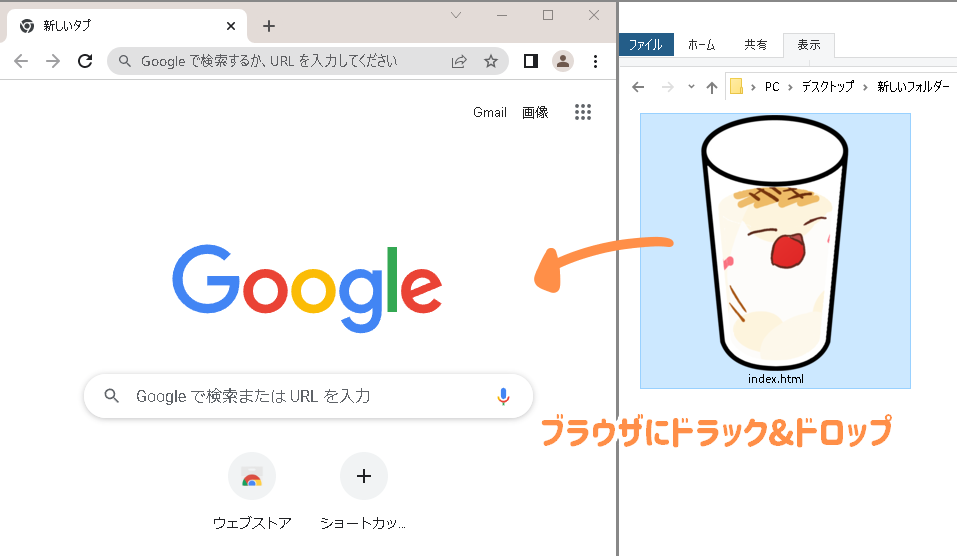
これで準備は完了です!作ったファイルをドラック&ドロップすればchrome上で表示できます!
すべてのページで共通する部分
<!DOCTYPE html>
<html>
<head>
<!--ここにはページの基本情報と読み込むファイルなどをを記述-->
</head>
<body>
<!--ここにはページの内容を記述-->
</body>
</html>前回の記事でも紹介しましたが上記のコードは必ず必要になる基本のひな形です。
まずはこの部分を先程作成したファイルに入力して上書き保存してみましょう。

上書き保存はCtrl + S でもできます!(Macの場合はCommand + S)
覚えて活用していきましょう!

上書き保存したHTMLをブラウザにドラック&ドロップして表示しましょう。
HTMLファイルを表示するにはそのままブラウザにドラック&ドロップするだけでOKです。

表示ができました、内容を設定していないので白紙のぺージですがこの状態で問題ないです。
基本的なレイアウトを学ぼう
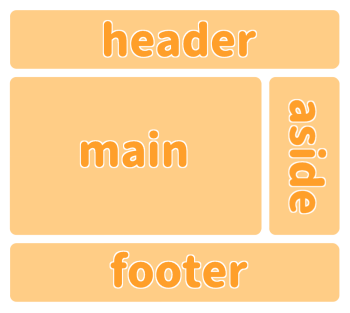
HTMLのひな形を覚えたら次は<body>タグ内で使うヘッダーやフッター、メインコンテンツ、サイドバー部分を表すタグを学んでいきましょう。

この画像はよくあるページレイアウトを表した図です、実際は
