HTML・CSSを勉強の下準備「コードエディタとブラウザのインストール」初心者におススメの環境を解説


はじめまして、もちです!
今回はこれからWeb開発を勉強しようとしている方向けの下準備について解説していきます!
よろしくお願いします!
うおおおおおおおおおおおお!
ここではHTML・CSSを勉強する為に必要な下準備の説明をします、HTMLやCSSのコーディングをするにはまず
- 最新のブラウザ
- コードエディタ
の2つが必要です。
ブラウザはWebページを表示するために使うソフトウェアのことです、コードエディタはHTMLやCSSなど各種コードを打ちこんだり閲覧するソフトウェアです。
Web開発をしていくにはどちらも必ず必要になるのでまとめて導入していきましょう!
ブラウザのインストール

まずはブラウザから準備していきましょう、オススメは「Google Chrome」です。
Google ChromeはWeb開発に便利なツールを拡張機能としてインストールでき、シェア率もトップのブラウザです。
Webブラウザは一般的に使われているブラウザの見た目を確認しながら開発するためにもマイナーなものは避けましょう。

約半分のユーザーがChromeを使用しています!Windows 10などに標準で搭載されているEdgeなどのブラウザでも使う事もできますが、Chromeを使う事をおすすめします!
(日本でのPC+モバイル向けブラウザのシェア率)
| ランキング | ブラウザ名称 | 2022年7月のシェア率 |
|---|---|---|
| 第1位 | Chrome | 49.61% |
| 第2位 | Safari | 26.98% |
| 第3位 | Edge | 14.03% |
| 第4位 | Firefox | 4.82% |
Chromeのダウンロードとインストール
まずはここ(ダウンロードページ)にアクセスしてChromeをダウンロードしてください。
ここではWindowsの場合のインストール手順を解説しています、他のOSを使用している場合はGoogleサポートページを参照してください。

ダウンロードページからダウンロードしたら左下にあるダウンロードリストから、ChromeSetup.exe ファイルを開きます。

警告メッセージが表示された場合は [インストールする] をクリックして [はい] を選択します。
開いたら自動でインストールされすぐに使える状態になります。
コードエディタのインストール
TODO メモ帳とコードエディタを比較した画像
次にHTMLファイルの中身やCSS見れるようにコードエディタを用意していきましょう。
メモ帳など初期アプリでもコードを確認したり書き換えたりできますが、コーディングには向きません。
メモ帳などでは一つのファイルを一つのウィンドウで開いてしまうため複数のファイルを扱うには非常に効率が悪いです。
既に使っているエディタがない方や特にこだわりのない方はVisual Studio Codeをダウンロードしましょう!

オススメのコードエディタです!インストールしてすぐに使えます。

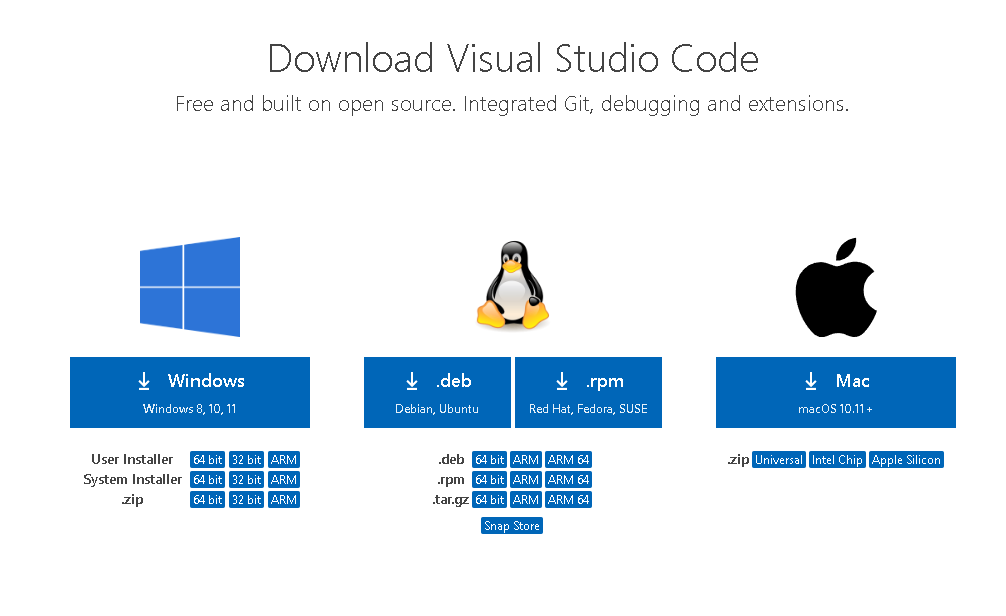
ダウンロードページより該当するOSを選んでインストーラーをダウンロードしChromeと同じようにインストールしていきます。
まずはダウンロードしたインストーラーを開いてください。

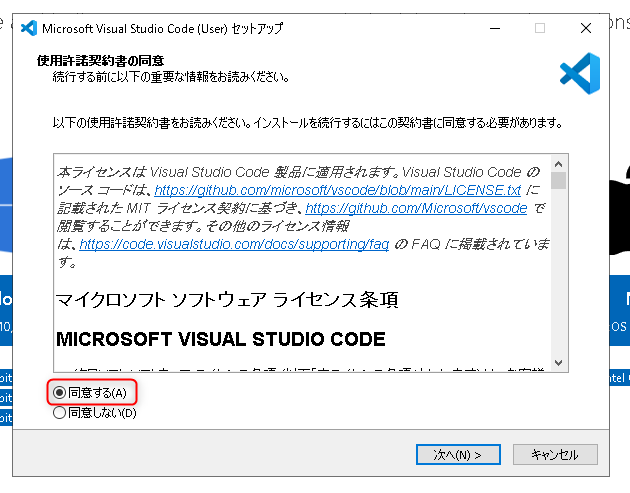
ファイルを開くとセットアップウィンドウが立ち上がりますので、「同意する」を選択して「次へ」を押します。

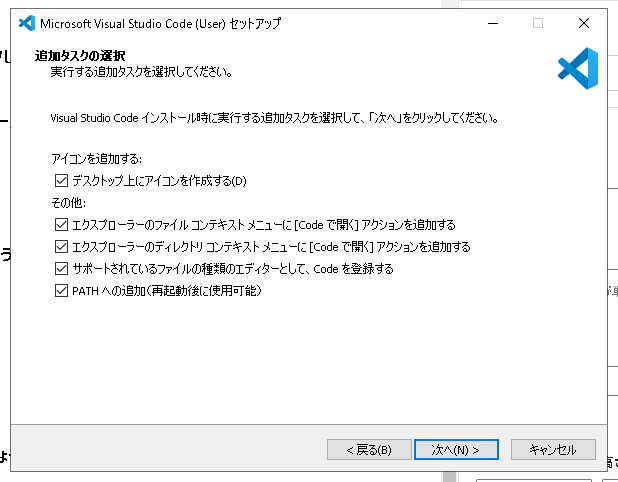
追加タスクの選択画面が出てきますのですべてにチェックを付けて「次へ」進めましょう。

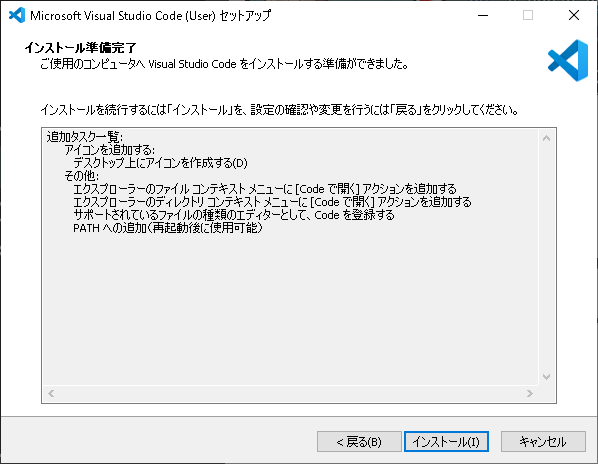
インストール準備完了と表示されますので「インストール」を押して次へ進みます。
インストール先を聞かれた場合は、インストール先も指定します特に変更する理由がなければそのまま次へをクリックしてください。

ここまで選択したらインストールが始まります、回線速度やPC性能によって時間がかかりますのでゆっくり待ちましょう。

インストールが完了するとセットアップウィザードの完了画面が出てきますのでVisual Studio Codeを実行するにチェックを入れて「完了」を押しましょう。
Visual Studio Codeの日本語化

Chromeはインストールしたら最初から日本語で使えますがVisual Studio Codeの言語は英語になっています。
これでは使いにくいので言語を日本語に変更していきます。

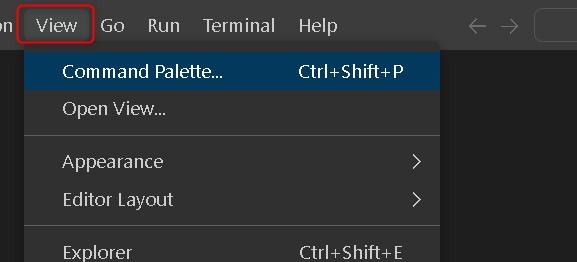
画面上にあるナビゲーションから「View」を選択し「Command Palette…」をクリックします。

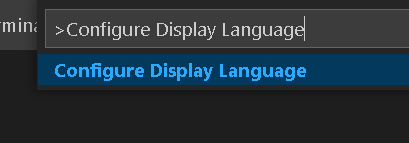
文字を入力するテキストエリアが出てきますので「Configure Display Language」をコピーして入力してください。
すると、候補に「Configure Display Language」が出てきますのでクリックしてください。

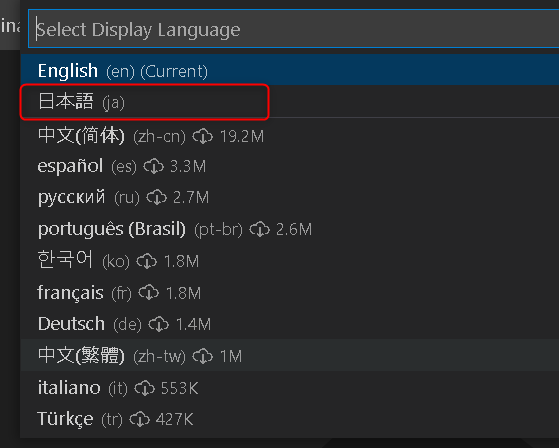
言語パック一覧画面が表示されますので「日本語(ja)」をクリックしてください。

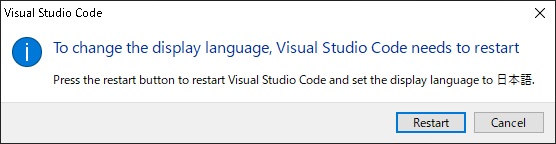
言語を変えるには再起動が必要と表示されますので「Restart」をクリックします。

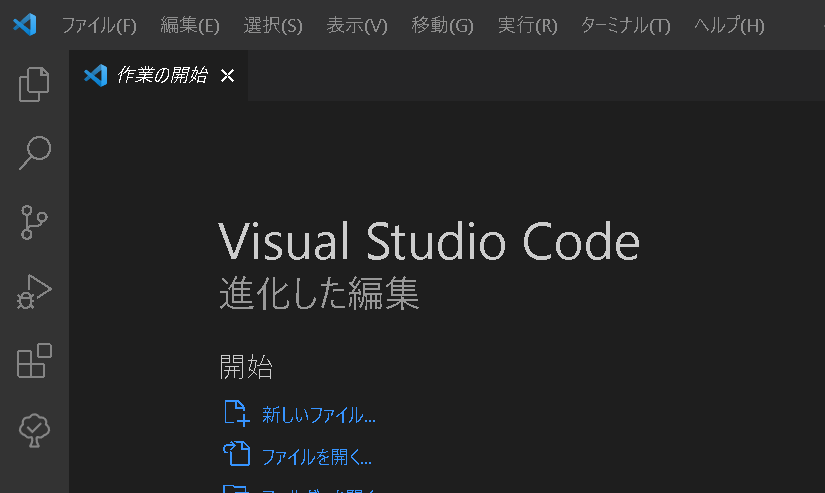
日本語になりました。

これで環境構築は終わりです!お疲れさまでした!