HTMLとは何か?タグや書き方の基本を解説!【HTML・CSS入門 #1】

Webプログラミング勉強するのにあたって必ず最初に出てくる言語が「HTML」です!
この記事を通してまずは「HTML」が何なのか学んでいきましょう!

初めましてもちです!
HTMLが何なのか一緒に勉強しましょう!
HTMLはWebページを作る時に使う言語

HTMLによってWebページは表示される

HTML(エイチティーエムエル)はざっくり言うとWebページを作る時に使う言語です。
HTMLがなければWebページは表示できません。
このページもHTMLによって表示されています。
拡張子はHTML

HTMLはHTMLが記述されたファイルです。
ファイル名は「名前.html」もしくは「名前.htm」
のように.html、.htm(拡張子)が付きます!
画像の参照もHTMLで行う

Webページに使われている画像の挿入もHTMLに書き込みます。
このページの画像もHTMLで参照したものです。
HTMLは文字ファイルなので表示するアプリが必要

HTMLはただ文字がかかれたファイルですが、PCやスマートフォンにあるブラウザによってレイアウト(レンダリング)され人が理解できるwebページになります。
HTMLはWebページの画像や文字の情報が書き込まれていて、それをブラウザなどを通してユーザーは閲覧しています。
Webページの表示はHTMLだけでは完結しない
「冒頭でHTML(エイチティーエムエル)はざっくり言うとWebページを作る時に使う言語です。」と書きましたがWebページはHTMLだけで成り立っているわけではありません。
基本はCSS(シーエスエス)や、Java Script(ジャバスクリプト)ファイルも一緒に記述されています。

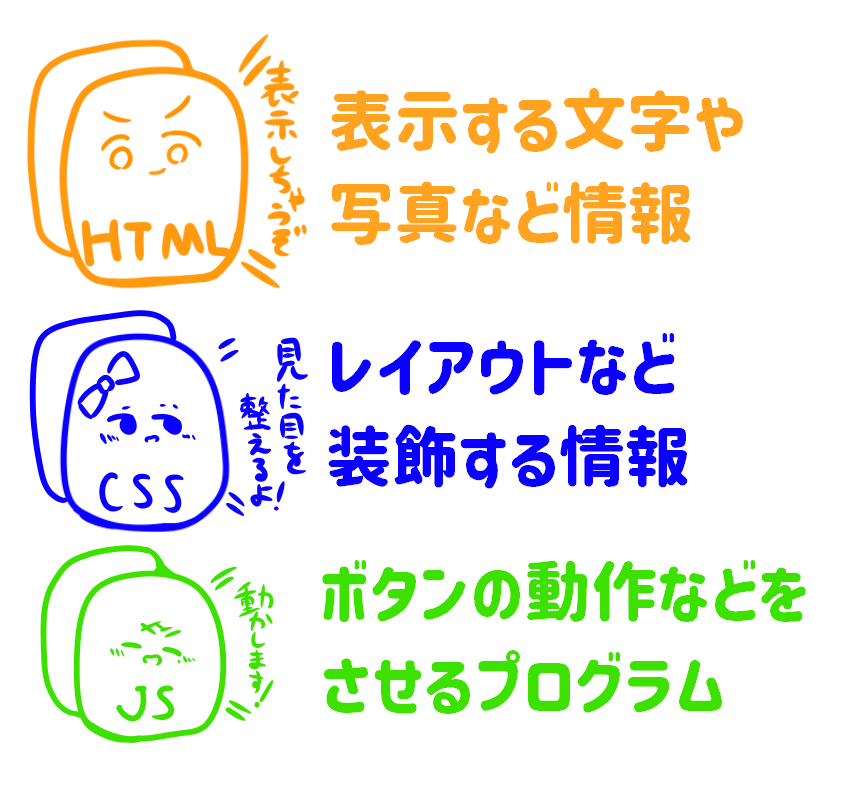
基本的には以下の3つからwebページは成り立ってます。
- HTML(文字や使う画像などの情報)
- CSS(レイアウトの情報)
- JavaScript(動作のプログラム)
CSSの役割

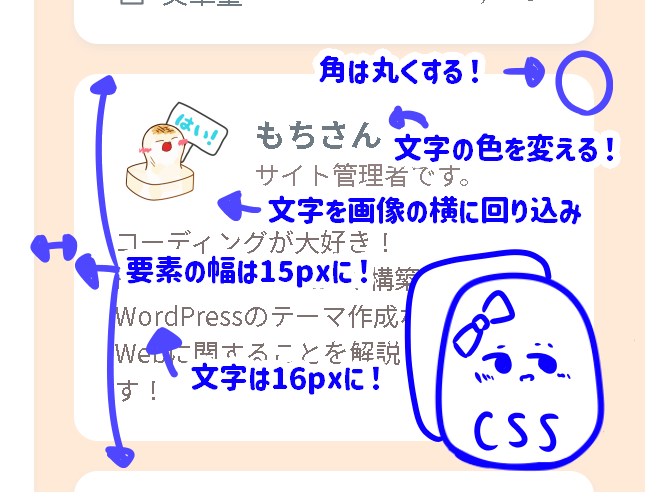
CSSは文字の大きさや色、それぞれの要素の大きさや形など様々なことを指定できます。
HTMLの状態ではただの文字と画像ですがCSSの情報が加わることによって見た目の装飾やレイアウトができるようになります!
HTMLにはWebページに何を表示するかの情報しかないので、「文字の色を赤にする」や「画像の縦を100pxにする」など装飾に関する情報や「この要素はここに置く」、「文字は画像の横に置く」などレイアウトに関する情報をCSSファイルに記述します。
JavaScriptの役割

JS(JavaScript)は処理が必要なページで役立ちます。
プログラム的な処理が必要な場面で使われます。
具体的にはデータをリアルタイムで変えたい場合や、ボタンを押した後に動作をさせたい、広告を呼び出したい場面等です!

HTMLは主に文字や要素等の内容
CSSでは見た目のルールを付けて、
Java Scriptでその他の動作をさせてるんですね!
なるほど、、、
サンプルのHTMLを見てみよう!
実際にHTMLを体験してみましょう!
HTMLを作成できる環境(PC等)がある場合は実際に作ってみましょう!

自分の環境だとテーマの影響でアイコンが違いますがindex.htmlというファイルをダウンロードできます。

ダウンロードしたHTMLの中身はこんな感じになっています。
コードエディターが既にある方は確認してみてください!
実際に使われているHTMLはこのような文字で成り立っています。
といっても文字だけ見ると難しそうですよね、、、

難しそうですが!
1つ1つ分解してみると難しいものはないので
安心してください!!!
うおおおおおおおおおおおお!
サンプルのHTMLを表示しよう

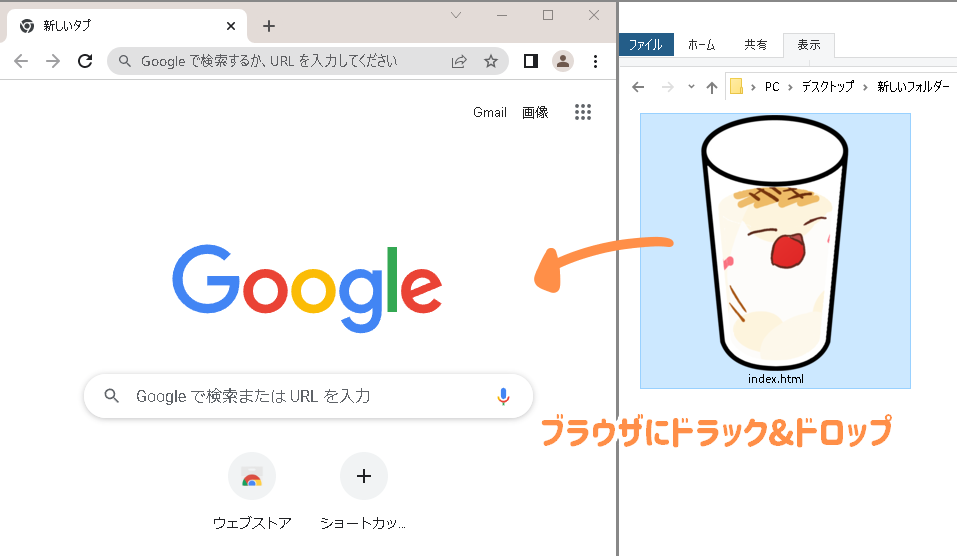
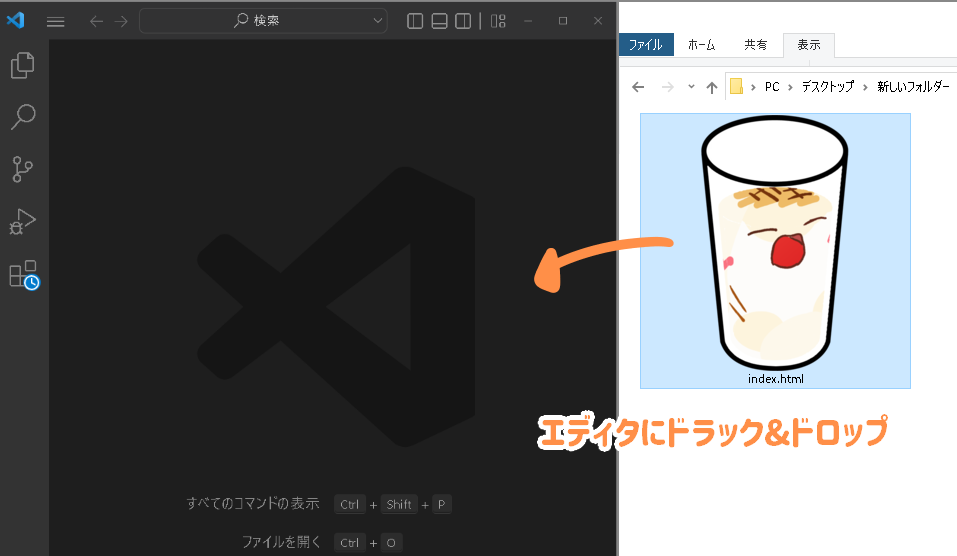
ダウンロードしたHTMLをブラウザにドラック&ドロップしましょう!

そうすると
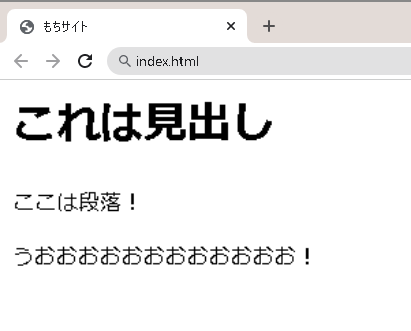
HTMLコードからWebページに変換されて
見出しと段落があるだけの簡単なページが表示されます。

ブラウザで表示できましたね!
これから中身を見ていきましょう!
サンプルのHTMLを見てみよう
まずはHTMLファイルの中身を見れるようにコードエディタを用意しましょう!
メモ帳など初期アプリでも確認することができますが、コーディングには向きません。
既に使っているエディタがない方や特にこだわりのない方はVS Codeをダウンロードしましょう!

もちオススメのコードエディタです!インストールしてすぐに使えます。

先程ダウンロードしたHTMLをコードエディタにドラック&ドロップして開きましょう!
<html>
<head>
<title>もちサイト</title>
</head>
<body>
<h1>これは見出し</h1>
<p>ここは段落!</p>
<p>うおおおおおおおおおおおお!</p>
</body>
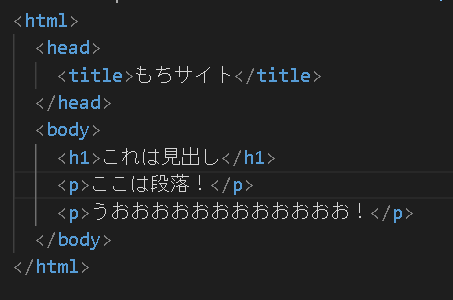
</html>開くとこのようなコードが表示されます!
これで中身が見れましたね!
では早速それぞれどうなっているか見ていきましょう。
HTMLの基本はタグ
先程のHTMLコードを見ると<○○>と</○○>で文字が挟まれているのが確認できると思います。
この<○○></○○>は「タグ」といいます。
HTMLではこのタグを使って文章や画像を表します。

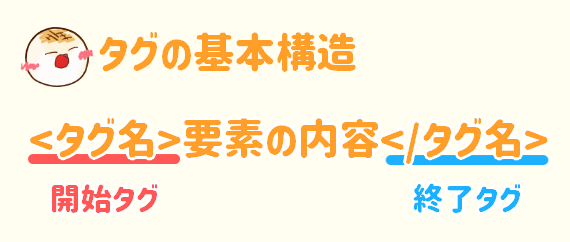
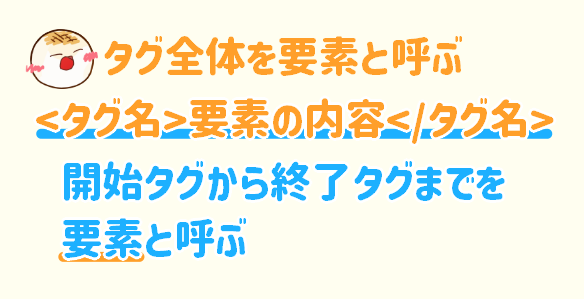
タグは<タグ名>のような「開始タグ」、要素の中身、</タグ名>のような「終了タグ」で構成されています、例外もありますが基本はこの形です。

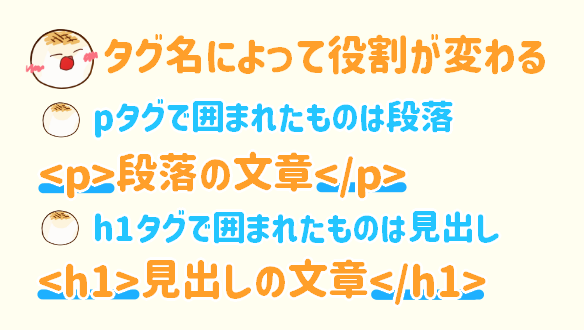
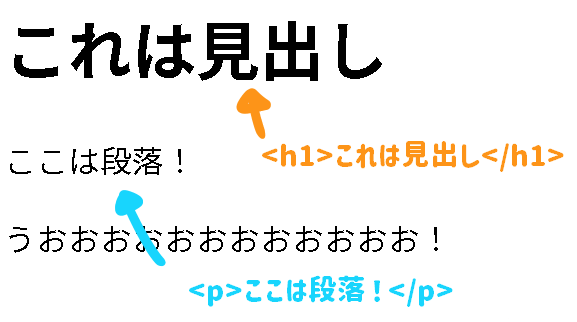
タグ名には様々なものがあり、それぞれ使い方が決まっています。pタグは段落、h1タグは一番大きい見出しを表します。

開始タグから終了タグまでを1つの要素と呼びます。
要素の内容は空でも動作します。

ここまでを踏まえてサンプルのHTMLを見てみると、表示されている要素はこのようになっています。
このようにHTMLはタグを使って色々な情報をルールに従って記述していきます。
サンプルのHTMLではサイトというには簡単すぎる見た目をしていますが、ヘッダーやフッター、パンくずリストやサイトタイトルなどを地道に設定していくことによって一つのサイトとなります。

ちなみに「HTML」は、
このようにwebページの内容(hyperText)をマークアップする言語なので「HyperText Markup Language(ハイパーテキストマークアップランゲージ)」の頭文字をとってHTMLということです!
ざっくり日本語にすると「ホームページを表示する用のマークアップ言語」になりますね!
マークアップは文書構造(テキスト)や視覚表現(装飾)などの情報を、コンピューターが正しく認識できるように、それぞれの構成要素に「タグ」と呼ばれる識別のための目印を使い、意味付けを行う事。
ハイパーテキストとはコンピュータが理解できるようにファイルや文字を関連づけて任意の他の文書を参照できるようにした仕組み。
HTMLを編集してみよう!
書き方のさわりが分かったと思うので書き換えて遊んでみましょう!

より深く理解するためにタグをコピーしたり増やしたり
内容をいじってみましょう!

それでは、サンプルのHTMLをいじってみましょう!
サンプルのHTMLをエディタで開いてください!

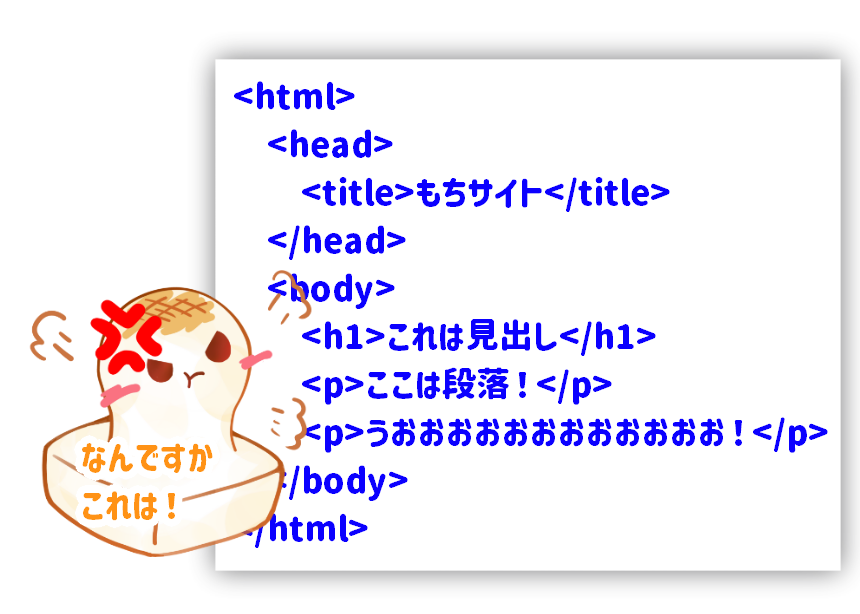
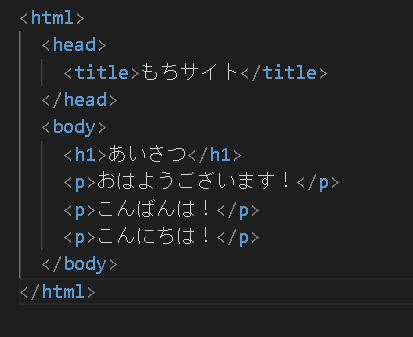
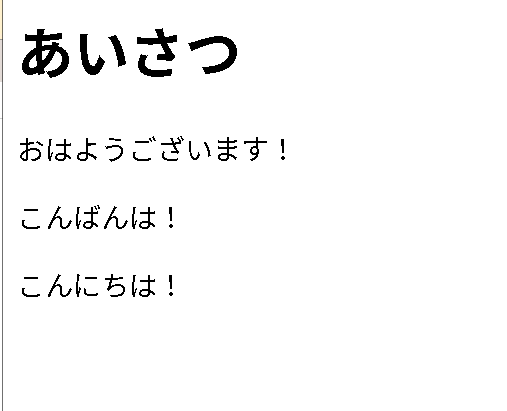
試しにHTMLを画像のように変えてみました
変えた点はh1タグ、pタグの中身と、1つpタグを増やした点です。

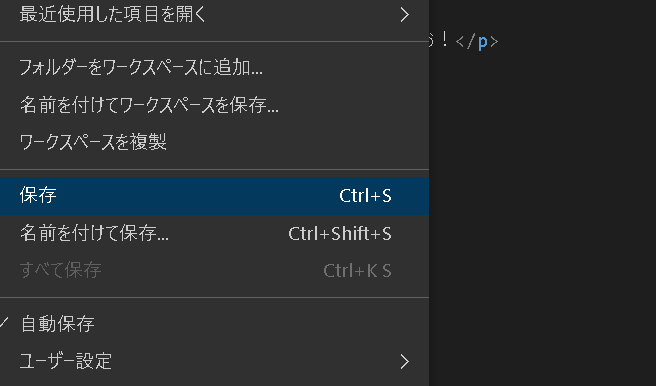
中身を変えたら保存しましょう!
Windowsの方は
Ctrl + S、Macの方はcommand + Sで上書き保存できます!
活用していきましょう!

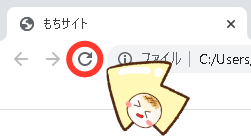
保存ができたらページを更新しましょう!
更新すると変更した内容が適用されます。
ブラウザの更新ボタンまたはF5キーを押すことで更新(リロード)できます。

リロードできたら、文字が変わっているのが分かると思います。
こうやっていろんなタグを置いていくことによってWebページは作られています。
まとめ
HTMLはWebページを作る時に使う言語
HTMLの基本はタグ
拡張子はHTML
画像の参照もHTMLで行う
HTMLは文字ファイルなので表示するアプリが必要
Webページの表示はHTMLだけでは完結しない
HTML、CSS、JavaScriptによってWebページは作られる
タグは<タグ名>(開始タグ)、要素の中身、</タグ名>(終了タグ)で構成されている
次の記事「HTMLの基本構造を知ろう」は準備中です!