WordPressで画像をふわっと出すCSSとスクロール時にふわっと出すJS

こんにちは!
もちです!今回はWordPressで使える「ふわっと画像が表示される方法(CSSアニメーション)」を紹介します!
フェードイン用のアニメーションを追加CSS記述する
WordPressカスタマイズの追加CSSに以下のコードを追記するだけです!
このもちの画像は実際にCSSアニメーションを追加したものです!

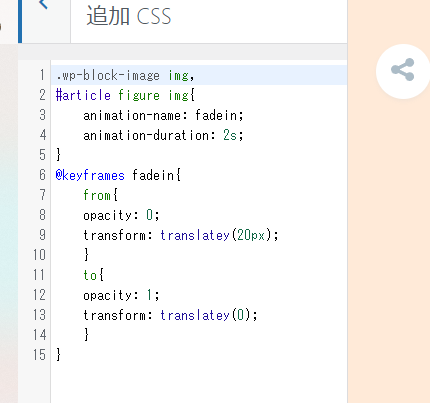
.wp-block-image img{
animation-name: fadein;
animation-duration: 2s;
}
@keyframes fadein{
from{
opacity: 0;
transform: translatey(20px);
}
to{
opacity: 1;
transform: translatey(0);
}
}3行目の「animation-duration: 2s;」はアニメーションが動いている秒数を表しています!
この部分の数値を変えることでゆっくりなアニメーションにしたり早くしたりできます!
説明が不親切なので少し解説します、、、

すべての記事の記事内画像ブロックに適用されます!
うおおおおおおおおおおおお!
導入手順は以下の通りです!

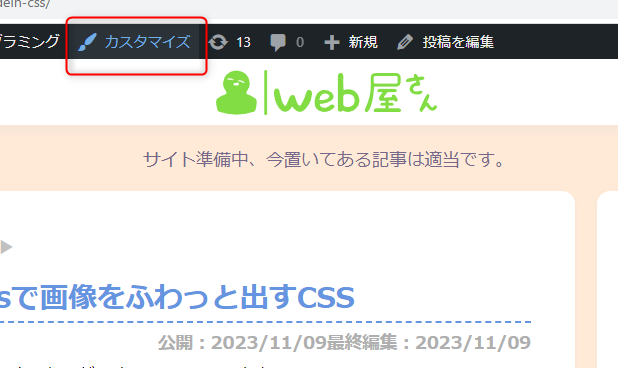
最初にツールバーから「カスタマイズ」を開きます。

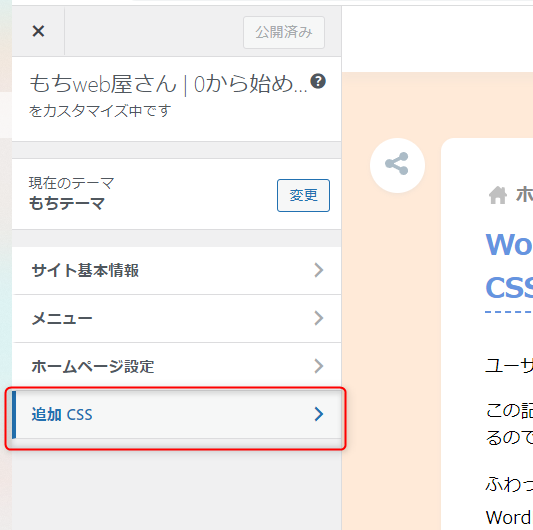
次に「追加CSS」を選択します。

あとはこの部分にコードを添付して保存します!
終わりです!
アニメーションの実行タイミングと適用先
この方法ではすべての画像ブロックがふわっと出てきます。
フィギュアタグで実装された画像やプラグインで導入された画像、動画には適用されません。
記事が読み込まれた時にアニメーションが発火し始め設定された秒数でアニメーションが終了します。
スクロールが近づいたら(画面に該当場所が映ったら)アニメーションが動く便利なものではありません!
スクロールされて初めて発火するイベント(アニメーション)にしたい場合はjsが必須になります!
ちなみにですが今回の場合.wp-block-imageがアニメーションの適用先になっています!
これは個別の投稿(the_content())で出力される部分の画像のタグを表しています!
この部分を変えたら別のところにも適用できます!
Java Scriptでスクロールに合わせてアニメーションを発動する方法
ここまでの方法だとスクロールに関係なくページが読み込まれた後にすぐアニメーションが始まってしまい、一番最初に画面に映った画像以外はふわっと出てきているのが確認できません!
それぞれの画像でスクロールに合わせてアニメーションを発生させるには画面に画像が現れたことを検知して都度アニメーションを追加する必要があります。

ここからはJSとCSS両方を使用します!
それぞれのページに一括でJSを導入する方法がわからない方はこちら(記事作成予定)からかくにんしてください!
追加CSSから以下のCSSを追加して、テーマのheadやfooterタグで読み込まれるような位置に下記のJava Scriptを追記してください!
このページはそれらが導入済みの状態になっています。
.image-animation{
animation-name: fadein;
animation-duration: 2s;
}
@keyframes fadein{
from{
opacity: 0;
transform: translatey(20px);
}
to{
opacity: 1;
transform: translatey(0);
}
}document.addEventListener("DOMContentLoaded", function(){
const fadeAnimations = document.querySelectorAll(".wp-block-image");
let observer = new IntersectionObserver(callback);
fadeAnimations.forEach(fadeAnimation => {
observer.observe(fadeAnimation);
});
function callback(entries) {
entries.forEach(function(value) {
if(value.isIntersecting) {
value.target.classList.add("image-animation");
} else {
value.target.classList.remove("image-animation");
}
});
}
});最後に
このようなアニメーションはLPやホームページを作るときに、見た目を簡単におしゃれにできるため多用します!
より実践的に使えるようになるときっとWeb制作の現場で役立ちますよ!
ファイトです!